AnyLink是一个企业级远程办公 ssl vpn 软件,可以支持多人同时在线使用。基于 openconnect 协议开发,并且借鉴了 ocserv 的开发思路,可以完全兼容 AnyConnect 客户端。

开源仓库:https://github.com/bjdgyc/anylink
AnyLink 最主要的功能莫过于用户分组功能.通过设置分组权限可以使不同用户或员工能访问的网段和路由也不同,加上支持 SMTP 邮件来分发密码,同时也支持 TOTP 动态令牌 ,确实更适合小型企业的远程访问管理.但是并不能像 Openconnect VPN 一样支持证书登录,所以每次连接都需要手动输入密码.
服务端安装
1.安装Docker环境&解析域名
参考 https://getdocker.quickso.cn/
将你的域名解析到服务器
2.拉取镜像
1
| docker pull bjdgyc/anylink:latest
|
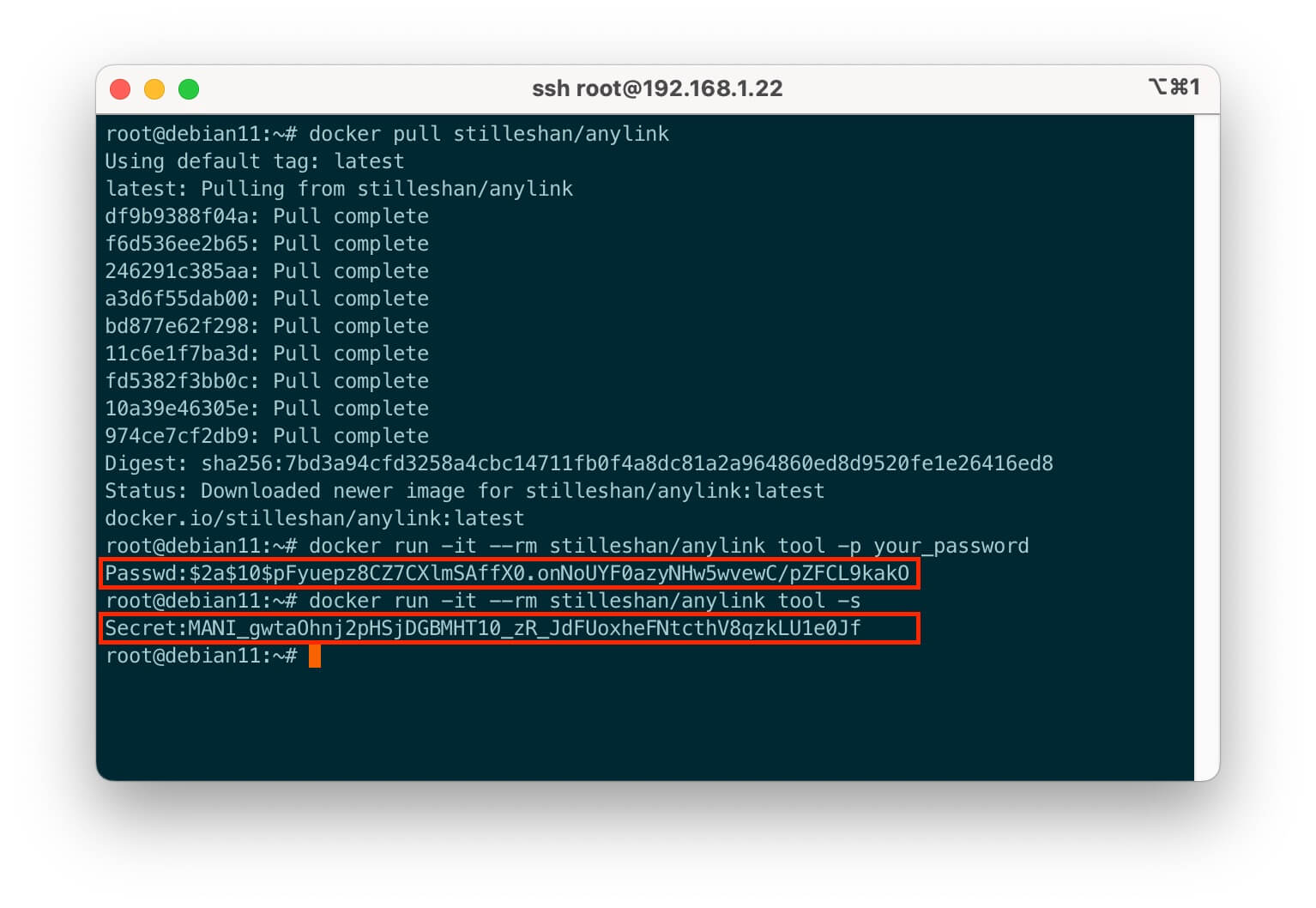
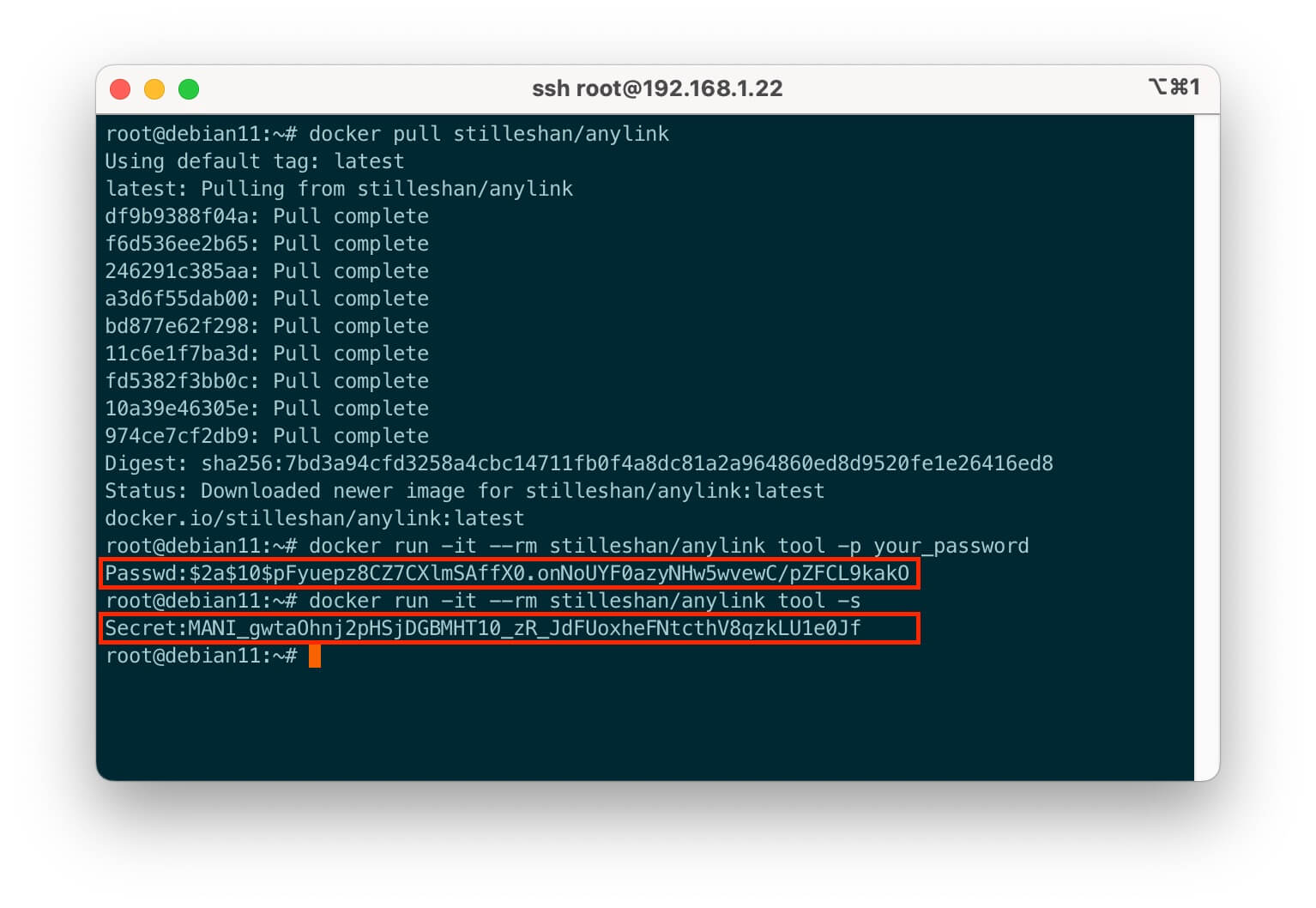
3.生成密码和 jwt secret
首次运行以下命令来创建管理员密码.以下命令中含rm参数,仅用于执行创建密码的命令,会自行删除.将生成的Passwd和secret保存.
1
2
3
4
5
6
7
| docker run -it
docker run -it
|

4.获取配置目录
复制以下命令,首次启动容器,拷贝配置文件到宿主机后删除容器.
1
| docker run -itd --name anylink --privileged=true bjdgyc/anylink
|
使用 docker cp 将配置文件目录拷贝到当前目录
1
| docker cp anylink:/app/conf .
|
删除容器
1
2
| docker stop anylink
docker rm anylink
|
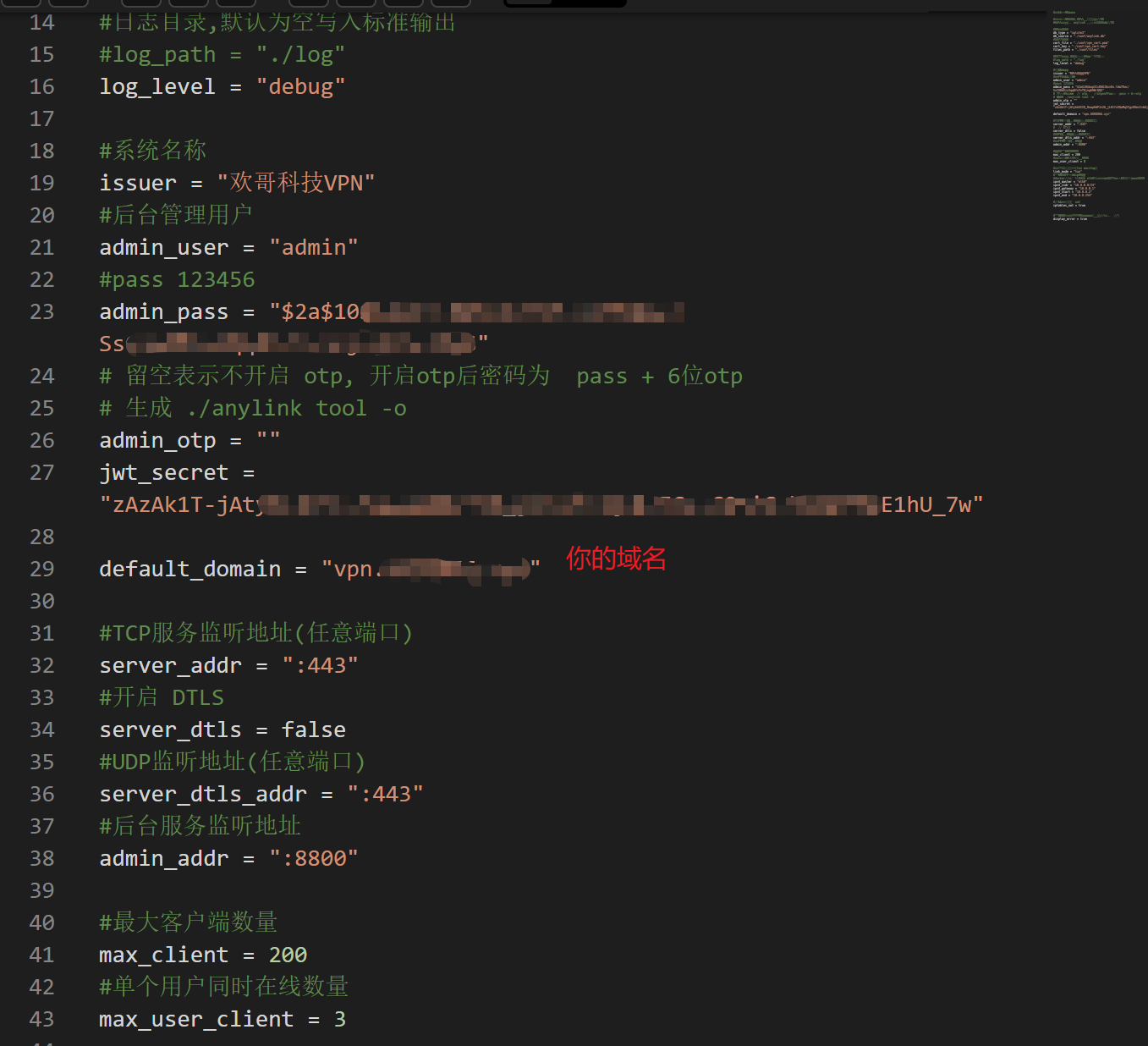
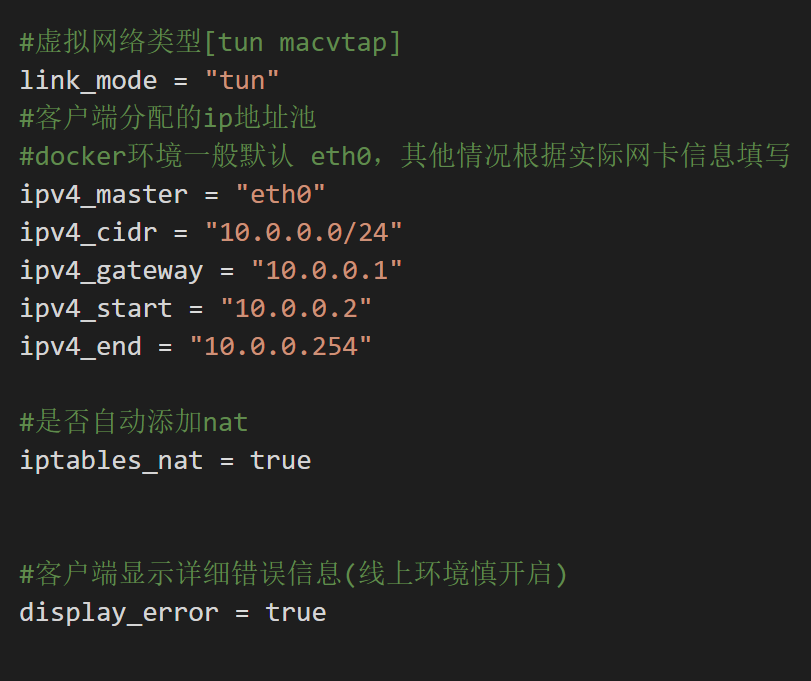
5.正式启动容器
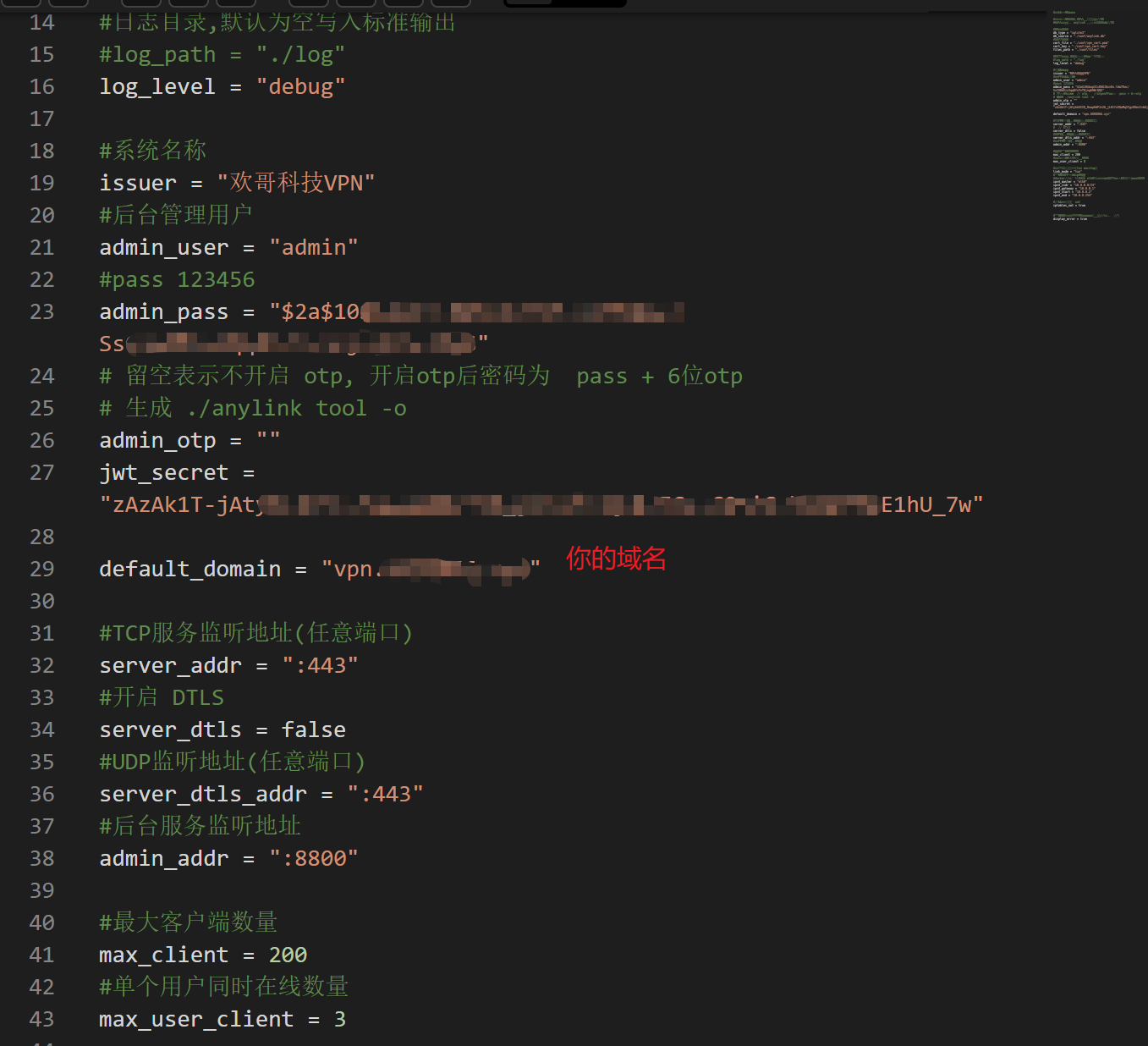
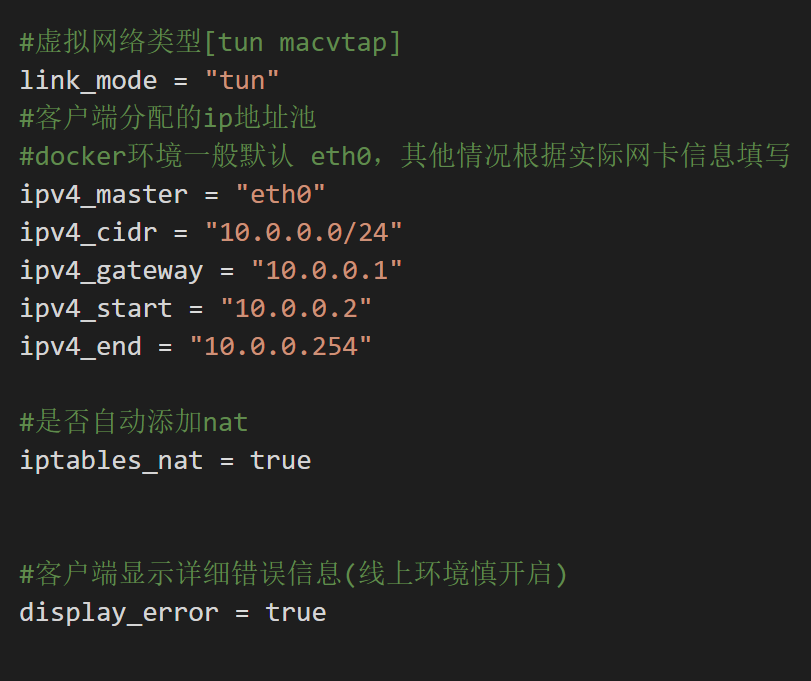
将 docker cp 拷贝出来的conf目录中的server.toml,进行修改


参考以下命令正式启动容器,注意本文示例conf目录存放于/root下
1
2
3
4
5
6
7
8
| docker run -d \
--name anylink \
--restart always \
--privileged=true \
-p 55555:443 \
-p 8800:8800 \
-v /root/conf:/app/conf \
bjdgyc/anylink -c=/app/conf/server.toml
|
6.管理后台
访问内网IP:端口,例如https://IP:8800输入admin密码登陆后台管理系统.
https://IP:55555 即为VPN首页,可以自定义
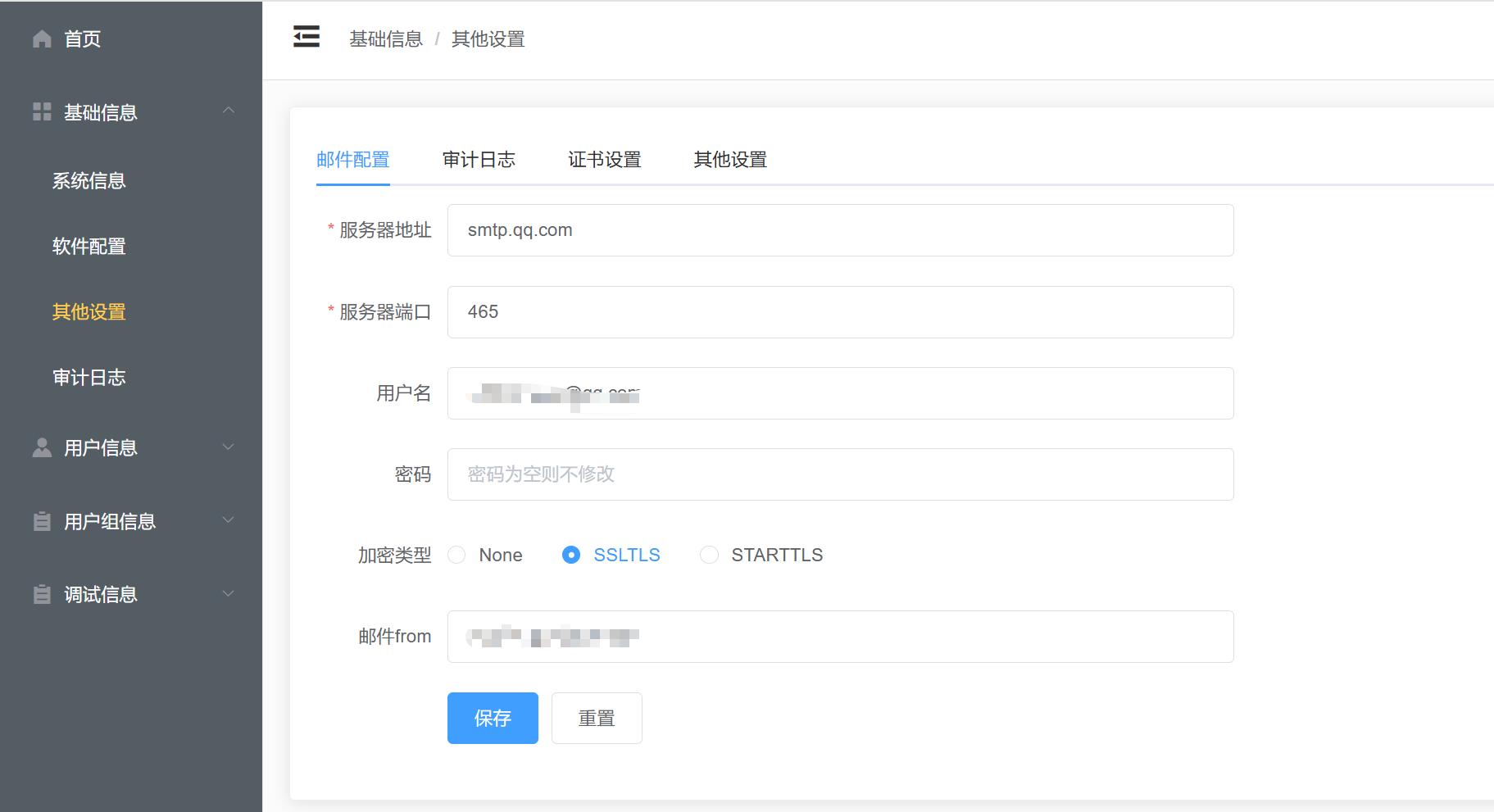
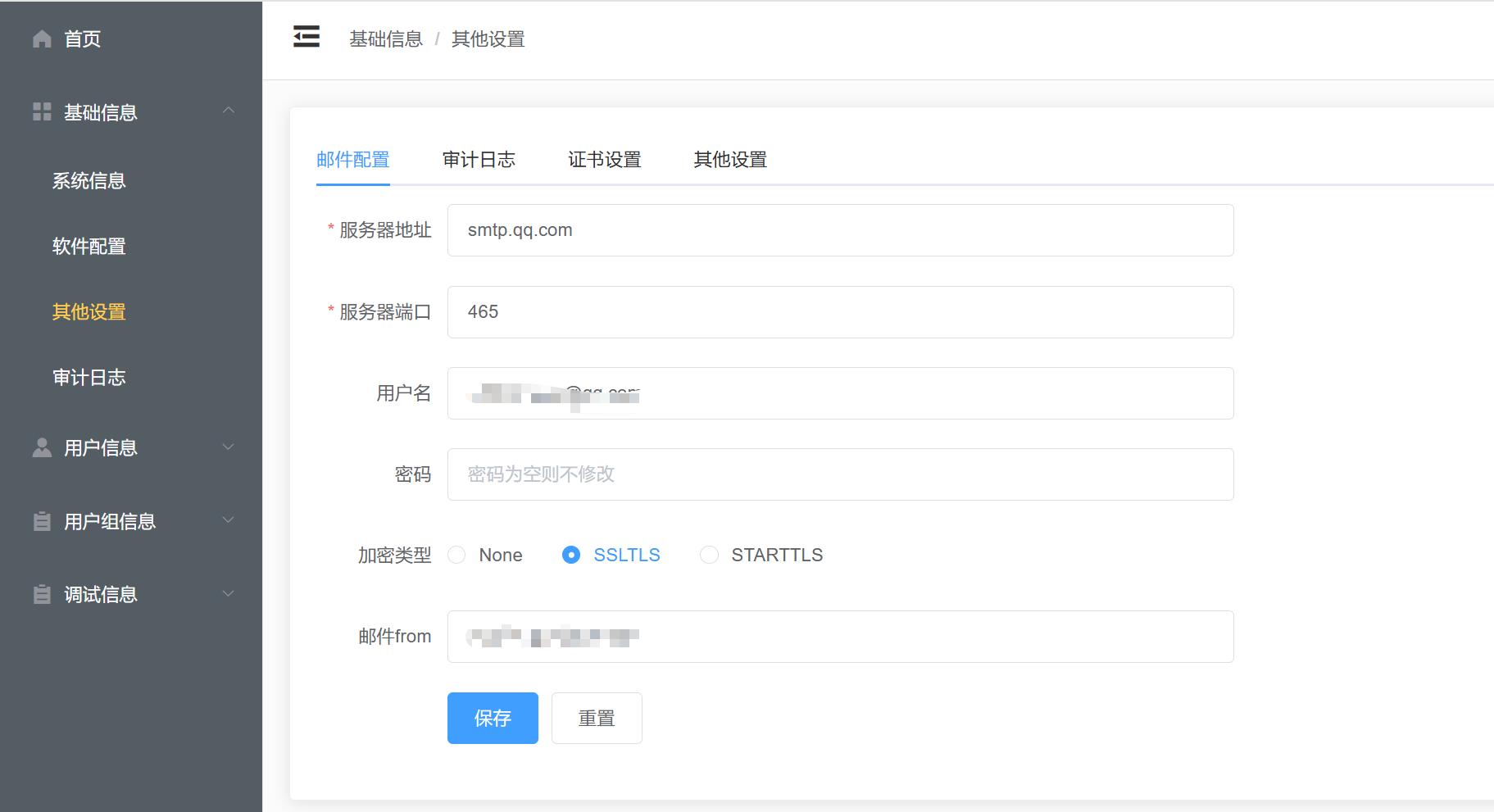
后台管理非常简单明了,只需要配置用户组,用户即可开始使用,如需邮件分发密码功能可以在邮件设置中配置.

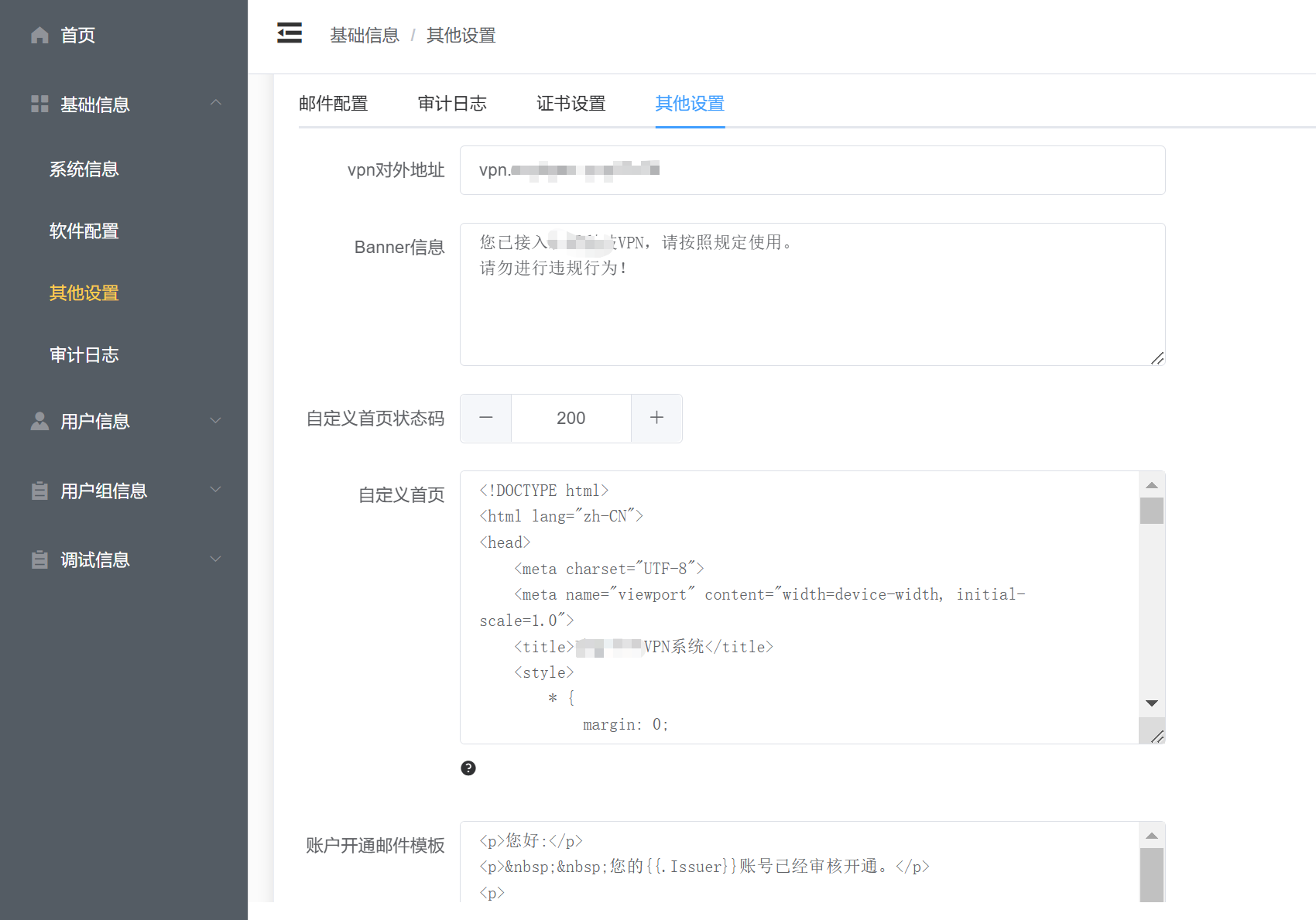
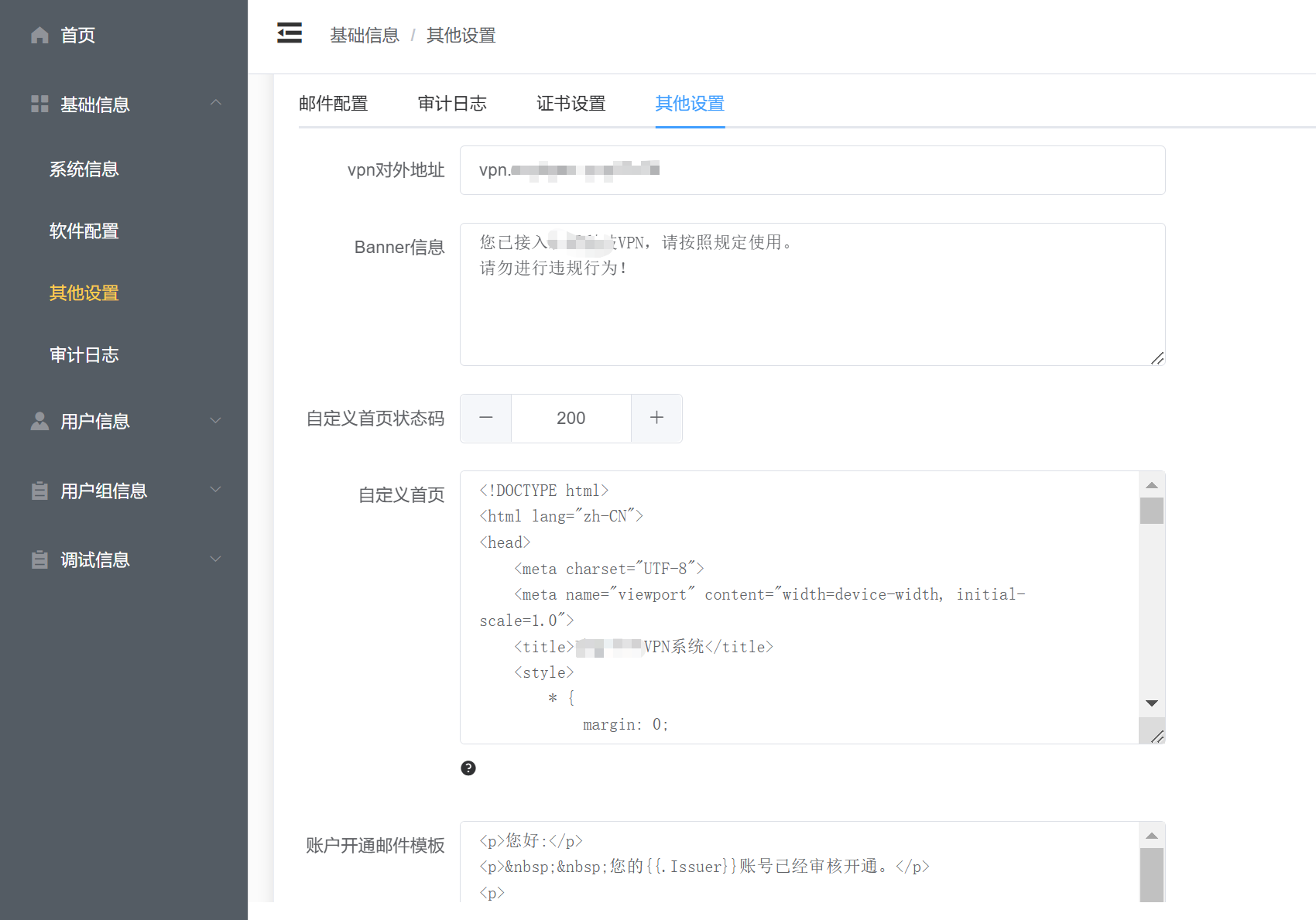
其他设置中可以配置Banner信息、自定义首页(支持HTML代码)、邮件分发模版等,可以根据自己的需求修改

7.用户组信息
添加用户组只需要填写组名,其他保持默认,则表示该组用户所有流量都将被 VPN 服务器代理,属于完整的全局代理.

包含路由如果添加内网网段,例如网段为10.0.0.0/24,则表示该组用户可以访问内网设备,而互联网请求依旧使用客户端本地的网络访问.

DNS 服务器可根据需求自行设置
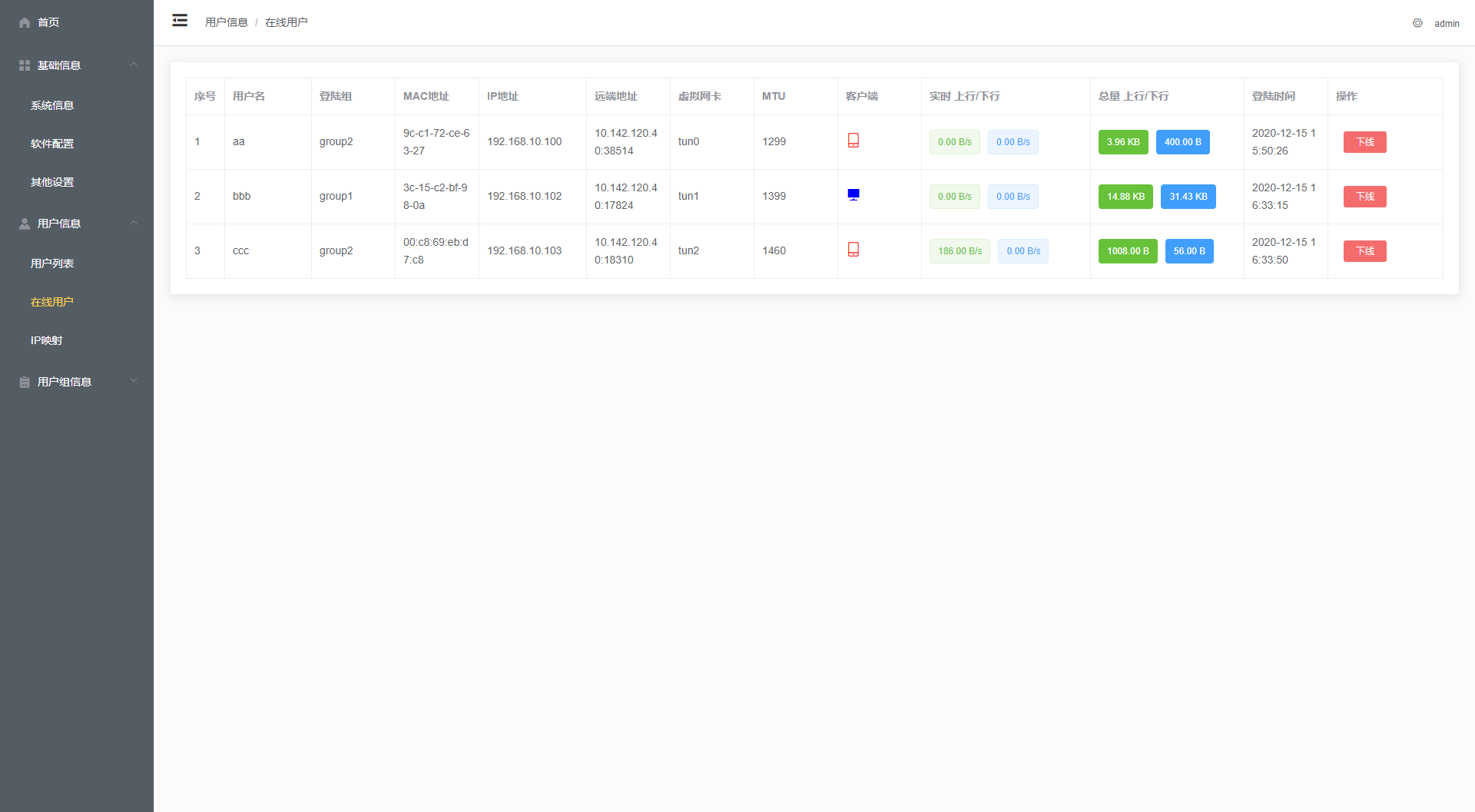
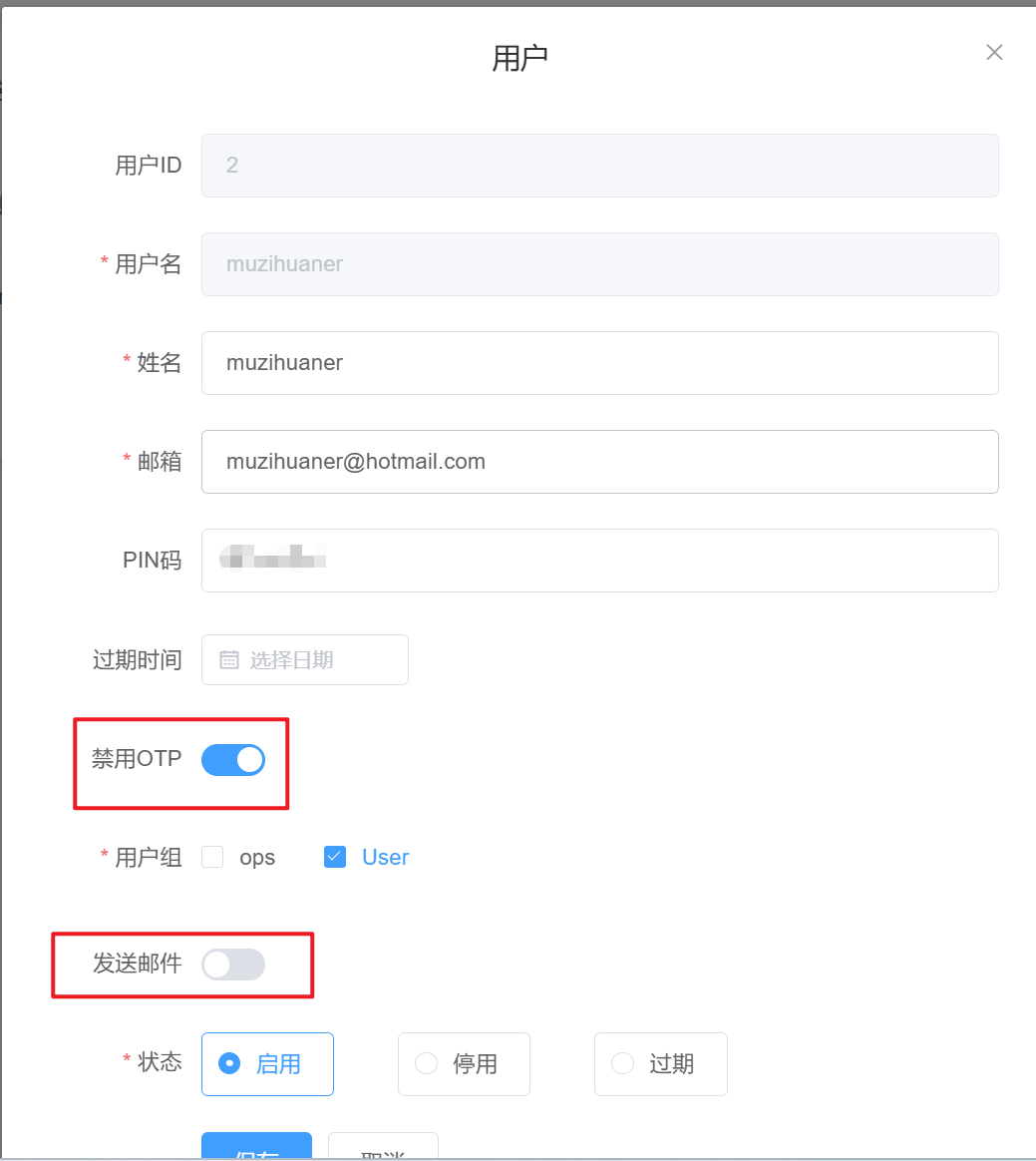
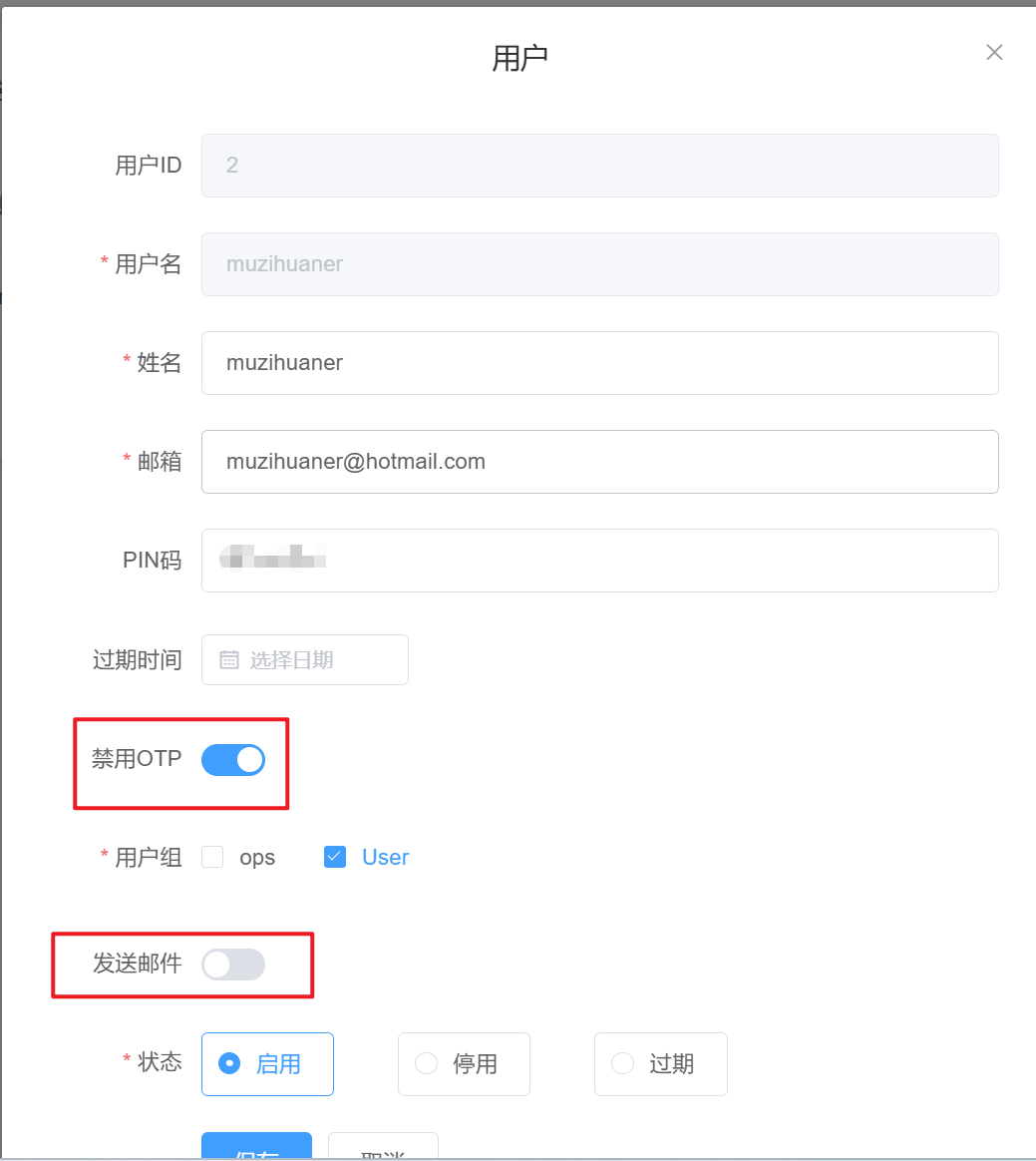
8.用户信息
添加新用户并且分配用户组,PIN 码为客户端的登录密码,如果配置了 SMTP 并勾选了发送邮件,则会创建随机密码以邮件的形式发送.也可以手动设置密码.OTP功能如果没有需求关闭即可.

自定义首页模板
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
| <!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XXXVPN系统</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Segoe UI', Arial, sans-serif;
}
body {
background-color: #f0f4f8;
line-height: 1.6;
}
.header {
background: linear-gradient(135deg, #1a73e8, #0d47a1);
color: white;
padding: 2rem 1rem;
text-align: center;
box-shadow: 0 2px 10px rgba(0,0,0,0.1);
}
.container {
max-width: 1200px;
margin: 2rem auto;
padding: 0 1rem;
}
.card {
background: white;
border-radius: 10px;
padding: 2rem;
margin-bottom: 1.5rem;
box-shadow: 0 2px 15px rgba(0,0,0,0.1);
}
.download-btn {
display: inline-block;
background: #1a73e8;
color: white;
padding: 12px 30px;
border-radius: 25px;
text-decoration: none;
font-weight: bold;
transition: transform 0.2s;
margin: 1rem 0;
}
.download-btn:hover {
transform: translateY(-2px);
background: #1557b0;
}
h2 {
color: #1a73e8;
margin-bottom: 1rem;
border-left: 4px solid #1a73e8;
padding-left: 1rem;
}
ul {
list-style: none;
padding: 1rem;
}
li {
padding: 0.5rem 0;
display: flex;
align-items: center;
}
li::before {
content: "✔";
color: #1a73e8;
margin-right: 1rem;
}
.notice {
background: #fff3cd;
padding: 1rem;
border-radius: 5px;
margin: 1rem 0;
border-left: 4px solid #ffc107;
}
footer {
text-align: center;
padding: 1.5rem;
background: #1a273e;
color: white;
margin-top: 3rem;
}
@media (max-width: 768px) {
.container {
padding: 0 0.5rem;
}
.card {
padding: 1.5rem;
}
}
</style>
</head>
<body>
<div class="header">
<h1>XXXVPN系统</h1>
<p>安全连接 · 高效访问</p>
</div>
<div class="container">
<div class="card">
<h2>客户端下载</h2>
<a href="https://ocserv.yydy.link:2023/" class="download-btn">立即下载VPN客户端</a>
<p>支持版本:Windows / macOS / Linux / Android / iOS</p>
</div>
<div class="card">
<h2>支持客户端</h2>
<ul>
<li>Cisco AnyConnect 客户端</li>
<li>OpenConnect 客户端</li>
<li>兼容标准SSL VPN协议</li>
</ul>
</div>
<div class="card">
<h2>使用说明</h2>
<div class="notice">
<p>🔔 首次使用请先下载安装客户端,使用公司账号登录</p>
</div>
<ol style="padding-left: 2rem;">
<li>下载并安装对应客户端软件</li>
<li>输入服务器地址:vpn.abc.com</li>
<li>使用公司分配的账号密码登录</li>
<li>连接成功后即可访问内部资源</li>
</ol>
</div>
</div>
<footer>
<p>© 2025 欢哥科技 版权所有</p>
<p>技术支持:admin@huangetech.com</p>
</footer>
</body>
</html>
|
客户端安装
下载客户端
AnyConnect Secure Client ( Windows/macOS/Linux/Android/iOS)
OpenConnect (Windows/macOS/Linux)
三方 AnyLink Secure Client (Windows/macOS/Linux)
【推荐】三方客户端下载地址( Windows/macOS/Linux/Android/iOS) 国内地址 国外地址
OpenConnect Linux 客户端登陆脚本 (NAS可用)
https://github.com/muzihuaner/Openconnect-Login-Linux-ShellScript
使用客户端
安装客户端后,输入VPN服务器地址(有端口加端口)
点击链接,输入用户组、用户名、密码链接即可…