科学上网:使用X-UI面板快速搭建多协议、多用户代理服务,支持CDN

使用代理服务进行科学上网,重要的是代理服务端的搭建。在我们搭建过程中,往往需要依照自身情况选择适合自己的搭建方式。如采用官方推荐的脚本进行安装,但官方推荐的脚本一般都对新手不够友好,常常需要自行拓展方可安装成功。也有各路大神实现的多合一一键安装脚本,这些脚本在一定程度上降低了新手搭建服务端的难度。此外还有一类搭建方法,那就是通过面板来搭建。
使用面板来搭建,好处在于:由于拥有UI界面,信息展示相当直观,更便于我们新手操作(无需命令行)。那么今天我们就来介绍一下使用X-UI来搭建我们的代理服务。
使用X-UI搭建代理服务,具有以下优点:
- 支持系统状态监控:如CPU、内存、硬盘等状态
- 支持多用户多协议,网页可视化操作
- 支持流量统计
- 支持自定义Xray配置模板
- 支持HTTPS访问面板
- 支持面板自定义端口,账号与密码
- 快速生成分享连接或二维码
- 支持CDN套用
- 支持Fallback分流设置
前期准备
- VPS
- 域名
- Cloudfare账号
- ZeroSSL账号
- Github
这里需要注意的是,我们注册好的域名必须要先在Cloudfare内增加A记录,方便我们申请SSL证书。
如果不知道如何添加A记录,请各位自行Google。
开始搭建
- 使用Github进入X-UI官方仓库:https://github.com/sprov065/x-ui
复制官方推荐的脚本:
1 | |
- 将上述代码复制到你的VPS内执行,如果提示未安装curl工具,请先安装curl工具
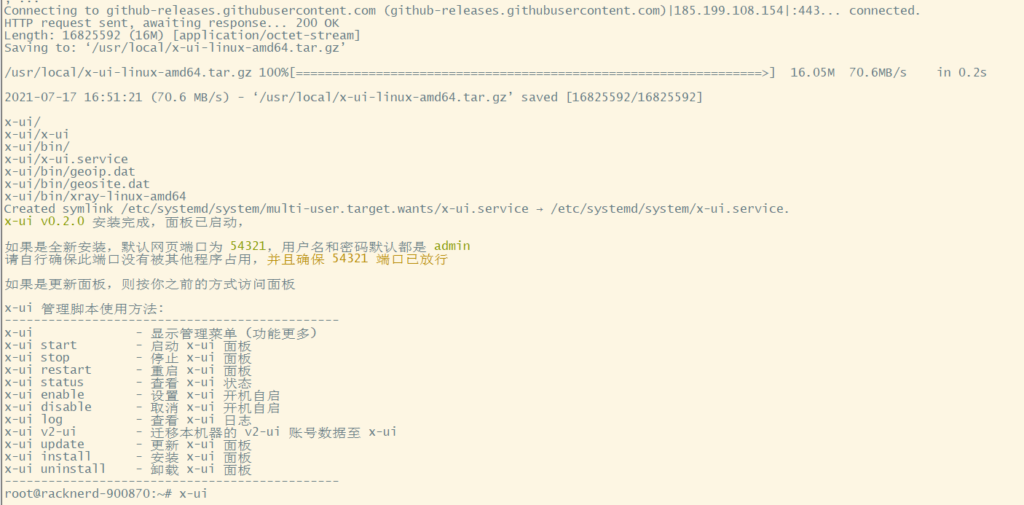
执行完成后,我们应该能看到以下输出内容
 安装完成示意图
安装完成示意图
面板安装完成后我们在/usr/local/x-ui内可以找到关于面板的配置内容。
- 进入Cloudfare官方网站,新增A记录(子域名),指向VPS的IP地址
 添加A记录
添加A记录
请注意,添加后先不要开启代理,仅限DNS解析。怎样判断是否开启CDN代理呢?很简单,代理状态下方有一片云朵,橙色云朵代表开启CDN,灰色云朵代表仅限DNS解析。
添加完成后,我们打开新的网页,在网址输入栏内输入你的域名:54321(面板初始端口),回车后即可进入到我们的登录界面。
登录界面是这个样子的:
 X-UI登录界面
X-UI登录界面
我们使用默认的用户名与密码登录,即可进入X-UI的设置界面:
 设置界面
设置界面
建议登录之后在立即在面板设置内重置面板端口与用户名、登录密码,然后重启面板。
- 新建节点
点击**“入站列表”**,新增入站节点:
 增加入站节点
增加入站节点
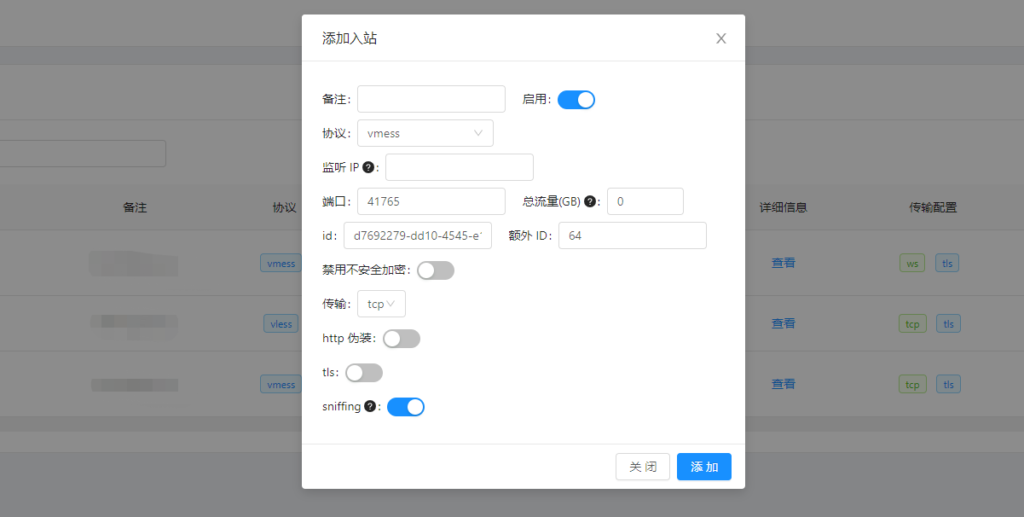
进行节点设置:
 节点设置
节点设置
如果没有套CDN或其他需求,可以不做其他设置,点击“添加”完成添加节点。
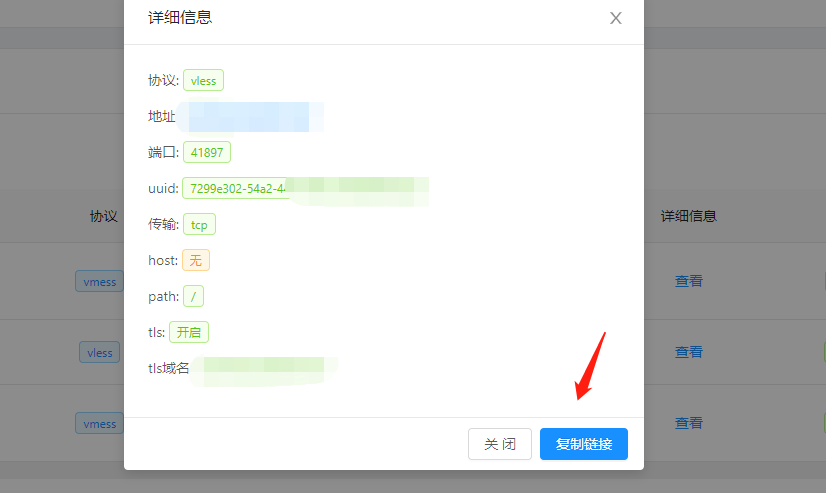
- 获取链接或者二维码
添加节点后,我们点击查看,点击右下方复制连接获取连接。在V2rayN客户端内添加即可。
 获取链接
获取链接
获取二维码,点击二维码图标即可
 获取二维码
获取二维码
至此,使用X-UI搭建的流程就完成了。
**需要说明的是,以上步骤搭建完成后并不支持CDN套用。**如果想支持CDN套用,则继续参考以下步骤
CDN套用
如果需要支持CDN套用,还需要申请一套SSL证书。这一套证书实际上是用于你的子域名的认证的,请不要与主域名的证书混淆!
在这里我们使用ACME来申请证书。需要说明的是,ACME申请的证书CA方默认为ZeroSSL,需要先去ZeroSSL官网进行注册才能使用。
2021.11.06更新:
经实际验证,无需事先在ZeroSSL官网进行注册,使用acme脚本初次申请ZeroSSL证书时会要求个人输入account与password,也可以完成注册。
- 安装ACME工具:
1 | |
安装后,会在root目录下生成.acme.sh这样的文件夹,使用ls -la命令可以查看。
- 设置Cloudfare API:
登录Cloudfare官网,在左下角的API区域,点击**“获取您的API令牌”**
 API令牌
API令牌
点击之后进入二级页面,点击API令牌,找到API密钥下方的Global API Key,进行查看
 查看API令牌
查看API令牌
请将这份API Key复制到你本地。输入以下命令导入环境变量(复制粘贴时请自行去除掉//及之后的内容,在本教程中仅为了注释,实际使用时不需要//及之后的内容):
export CF_Key=”***********************” //Global API key
export CF_Email=***************.com //Cloudfare 注册邮箱
- 申请、安装证书:
使用以下命令
1 | |
安装成功如下图提示:
 证书安装
证书安装
安装好证书后,我们就可以设置开启TLS套用CDN了。
2021.09.01更新:
由于acme脚本变更了默认CA方为ZeroSSL,而ZeroSSL存在证书数量的限制(除非加钱),建议大家切换为Let‘sEncrypt的证书。切换方式:
1 | |
切换为Let’s Encrypt后,安装证书的命令相应地做变更:
1 | |
注: YourDomain 代表你自己的域名。
- 设置TLS
进入面板界面,添加入站节点,设置如下:

设置过程中需要注意的点:
1.端口需要是Cloudfare支持分发的端口,如443等
2.套用CDN需要搭配WebSocket,请在传输设置项呢选择ws
3**.ws路径可随意,但最好不要为根路径**
4.公钥文件路径与密钥文件路径请根据你证书安装的实际位置进行填写
5.在使用证书与密钥时,除了设置路径也可以通过填入certificate file content的内容达到使用的目的
添加节点后,我们回到Cloudflare,将灰色云朵置为橙色。然后我们回到VPS侧,使用ping +域名查看IP是否变更,如果不再为我们VPS的IP,则表明已经成功套用CDN。
- 开启证书自动更新
本身acme脚本提供了自动更新证书的功能,证书在90天到期后会自动更新,我们需要开启该功能,这样可以保证我们的证书一直不过期,自动更新证书需要使用如下命令:
1 | |
面板套用CDN
除了我们搭建的节点可以套用CDN,我们的X-UI面板也支持套用CDN。如果需要X-UI面板也套用CDN,我们需要在面板内修改面板监听的端口为Cloudflare支持的端口,同时设置SSL证书密钥路径。在这里需要注意,面板的监听端口一定不要与你的节点共用同一端口。
 更改面板设置
更改面板设置
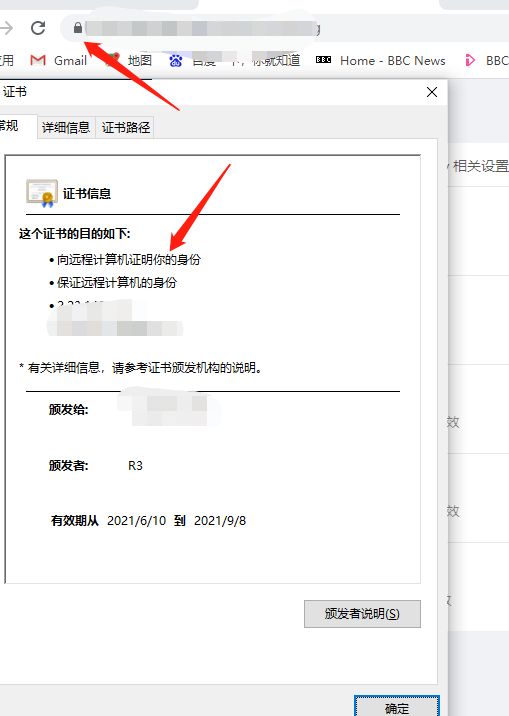
设置完以后记得重启面板,重新输入:https://域名+端口,正常进入面板界面。同时我们会发现我们的网页已经是安装加密的。

至此,面板也支持套用CDN了。
以上就是X-UI使用的整个教程,大家可以依照教程自行进行测试使用,如有问题可以在评论区与我沟通。本人在搭建完成后进行了一天的使用,总体使用下来还是非常方便快捷的,很适合新手使用。在这里也要感谢X-UI的开发者们,是他们无私的付出才给我们带来了如此好用的工具,Respect!