大家在使用微信分享转发链接的时候,都很容易碰到链接在微信中无法打开网页的问题。通常这种情况微信会给个提示 “已停止访问该网址” ,导致这个情况的因素有以下三点。
1、分享链接被多人举报。
2、链接含违规内容,含敏感词。
3、被腾讯检测系统判断为诱导分享内容。
被人举报我们无法阻止,因为现在行业竞争大,举报的人里其实用户占很少数,多数都是来自同行的恶意举报,这是没有办法的事。第一种情况我们无法避免,但是我们可以避免链接因含敏感词或者含违规内容从而被腾讯主动拦截。
这里呢教一个简单的方法做一个域名防红的网页,实现微信跳转链接,也就是微信内置浏览器不能打开网页,需要跳转其他浏览器打开链接
步骤:
1.首先找一个免费的OSS桶也就是对象存储,这里以腾讯云为例

2.新建一个名为“index.html”的文件,写入下面的内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <html>
<head>
<meta charset="utf-8">
<title>请用浏览器打开</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover">
</head>
<body>
<img src="https://gcore.jsdelivr.net/gh/muzihuaner/huancdn/img/20210822121123.jpg" width="340" height="600" align="absmiddle">
<div id="tips" style="font-size:25px;text-align: center;line-height: 50px;"></div>
<script>
var url = document.location.toString();
var urlParmStr = url.slice(url.indexOf('=')+1);
if (is_weixn_qq()) {
;
document.getElementById("tips").innerHTML="请在浏览器打开本页面";
}
else{
location.href=urlParmStr;
}
function is_weixn_qq() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return "weixin";
} else if (ua.match(/QQ/i) == "qq") {
return "QQ";
}
return false;
}
</script>
</body>
</html>
|
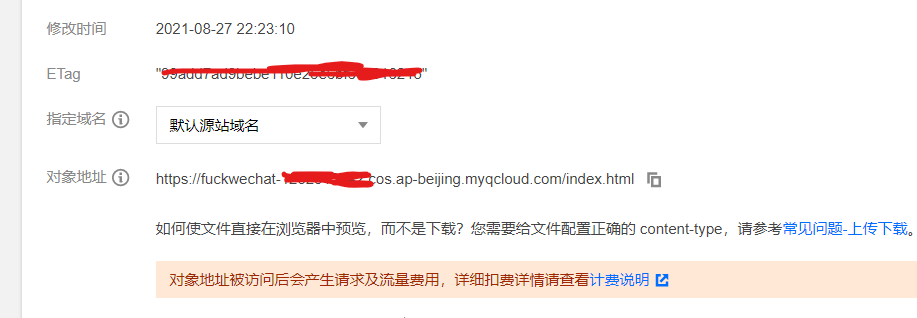
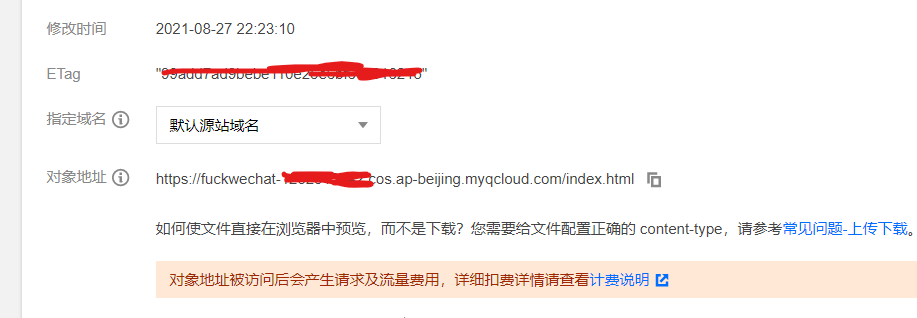
3.将文件上传到你创建的存储桶,然后复制文件的链接

4.在你复制的链接后加?url=你的网址
比如: /index.html?url=https://www.baidu.com
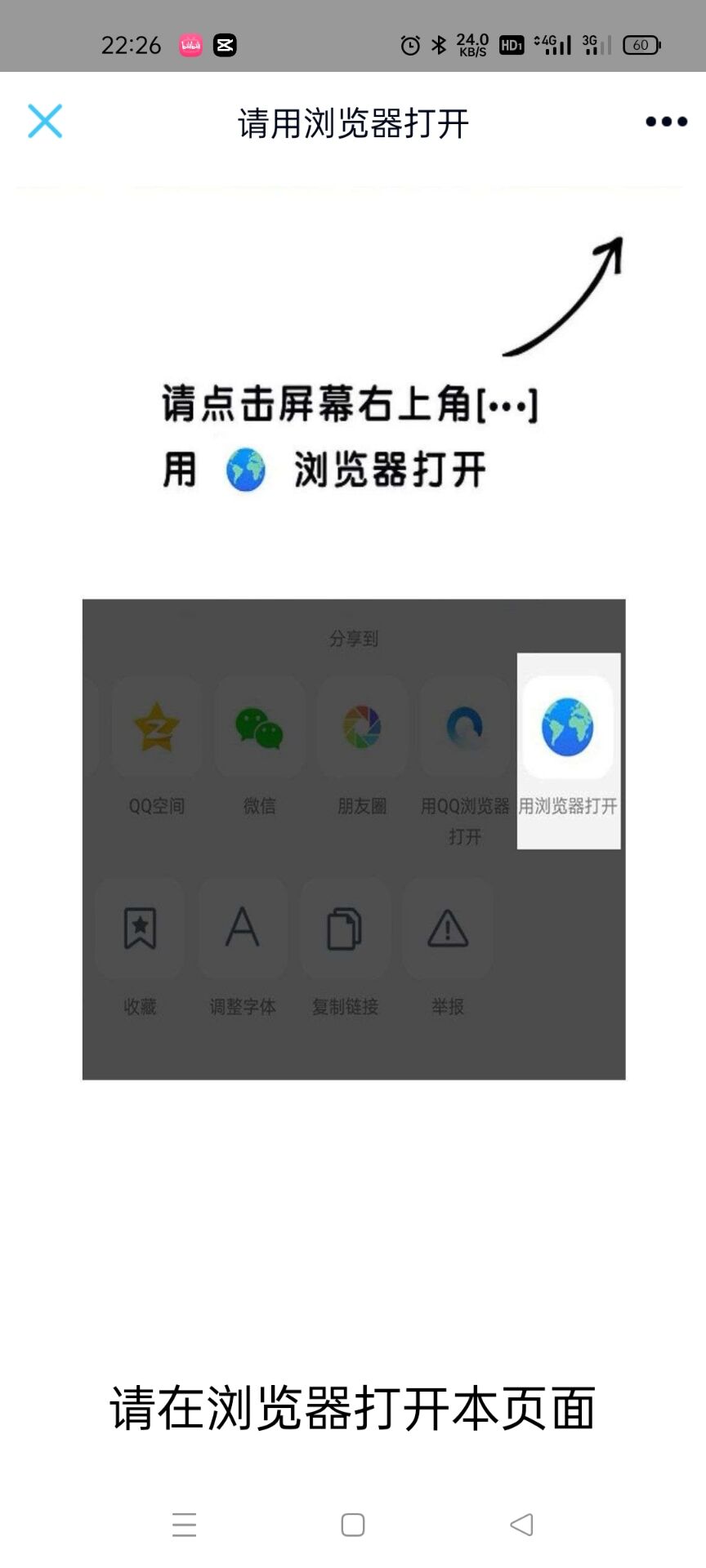
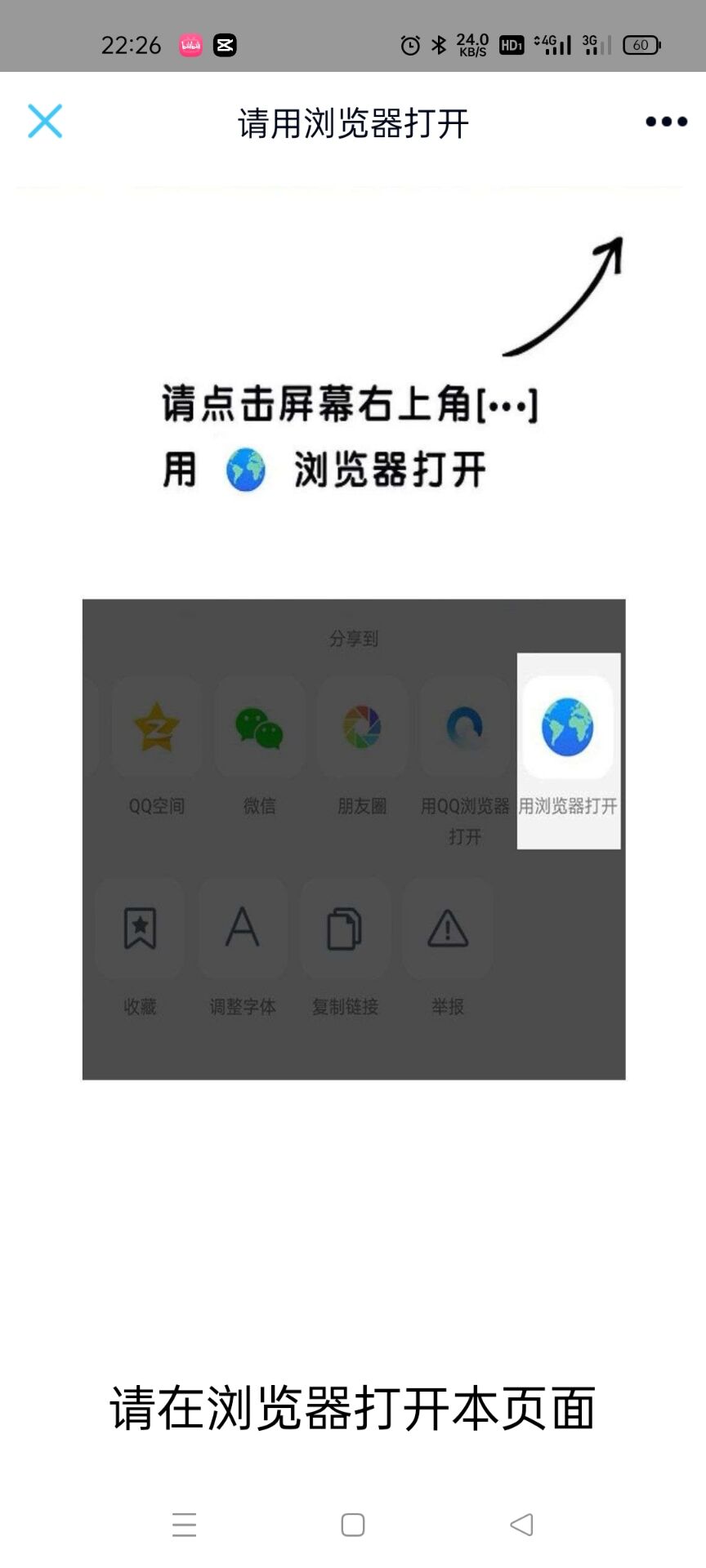
5.然后发送就可以啦!当用QQ或微信打开就会显示这个

6.什么?还是被拦截?那就再创建新的对象存储上传,就是了