在玩客云上部署code-server
介绍
Code-server 是在远程服务器上运行的VS Code,通过浏览器访问。
- 在你的Chromebook、平板、笔记本上用一样的环境来进行开发
- 如果你有Windows或Mac工作站,也可以轻松地在Linux上开发
- 利用云服务器来加快测试、编译、下载等操作
- 不论在哪永远在线
- 所有的计算都在云端进行
- 不需要再运行过多的Chrome实例
Code-server → https://coder.com/
GitHub → https://github.com/linuxserver/docker-code-server
Docker Hub → https://hub.docker.com/r/linuxserver/code-server
支持的系统架构
得益于docker的跨平台属性,我们的镜像也支持多架构(如,x86-64、arm64、armhf)。
直接拉取 ghcr.io/linuxserver/code-server 应该就可以自动获取适合你系统架构的版本,当然你也可以通过 tag 获取特定的版本。
| 架构 | Tag |
|---|---|
| x86-64 | amd64-latest |
| arm64 | arm64v8-latest |
| armhf | arm32v7-latest |
玩客云是32位的,所以也可以用这个
部署方法
你需要先安装好Docker ,方法自行百度
部署命令
1 | |
参数
Docker镜像在使用的时候需要配置一些参数,这些参数使用 : 分隔,分别表示 宿主机:容器内。例如 -p 8080:80 指的是将容器内的80端口映射到宿主机上的8080端口,即通过宿主机网络访问的话,访问8080端口即是访问容器内的80端口。
端口(-p)
| port | 说明 |
|---|---|
8443 |
WEB界面 |
环境变量(-e)
| env | 说明 |
|---|---|
PUID=1000 |
用户的 UID,详见下面的说明 |
PGID=1000 |
用户的 GID,详见下面的说明 |
TZ=Europe/London |
设置时区,在国内的话可以使用 Asia/Shanghai |
PASSWORD=password |
Web界面的密码,如果不设置则不会启用认证 |
SUDO_PASSWORD=password |
如果设置了该项,则在服务器的终端上用该密码使用sudo |
PROXY_DOMAIN=code-server.my.domain |
反向代理相关的设置,具体参阅这里 |
卷映射(-v)
| volume | 说明 |
|---|---|
/config |
配置文件所在路径 |
从文件加载环境变量
可以使用前缀名为 FILE__ 的文件来加载环境变量。
例:
1 | |
将把 /run/secrets/mysecretpassword 文件中的内容作为 PASSWORD 变量的值。
UID和GID
当使用 -v 映射卷的时候,宿主机和容器内会出现关于权限的问题,我们的镜像可以通过指定 PUID 和 GUID 来避免此类问题。
可以使用你目前正在使用的用户的UID和GID进行设置,这样就不会存在权限问题。
可以通过如下的方式查看当前用户的UID和GID:
1 | |
安装说明
访问WEB界面:http://ip:8443

如果要使用GitHub,把ssh密钥放在 /config/.ssh 文件夹
然后在菜单中打开终端,设置github的用户名和邮箱
1 | |
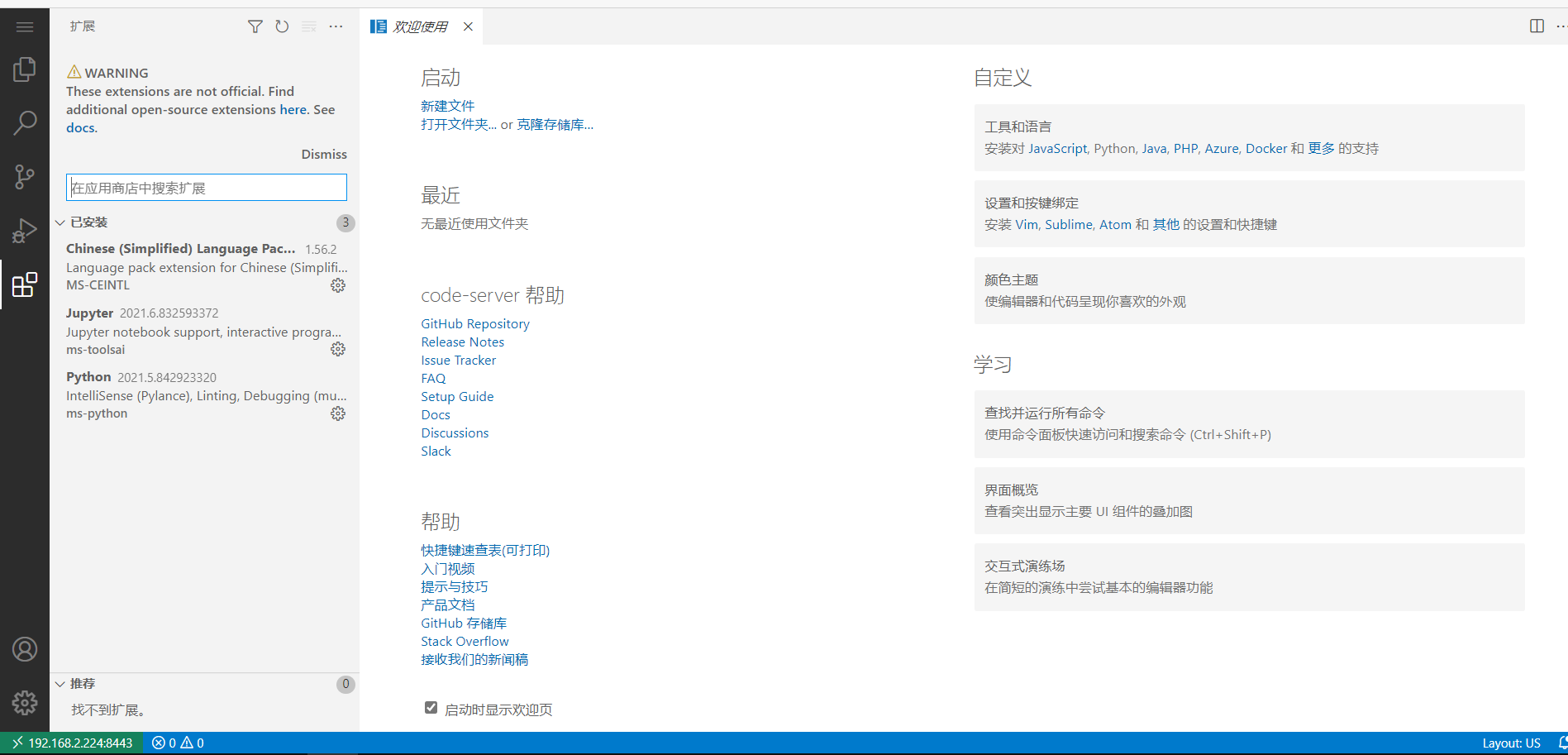
想换成中文,在拓展那里搜索“Chinese”,找到“简体中文”安装,重新加载页面即可。
哈哈哈,快去压榨玩客云的性能吧!