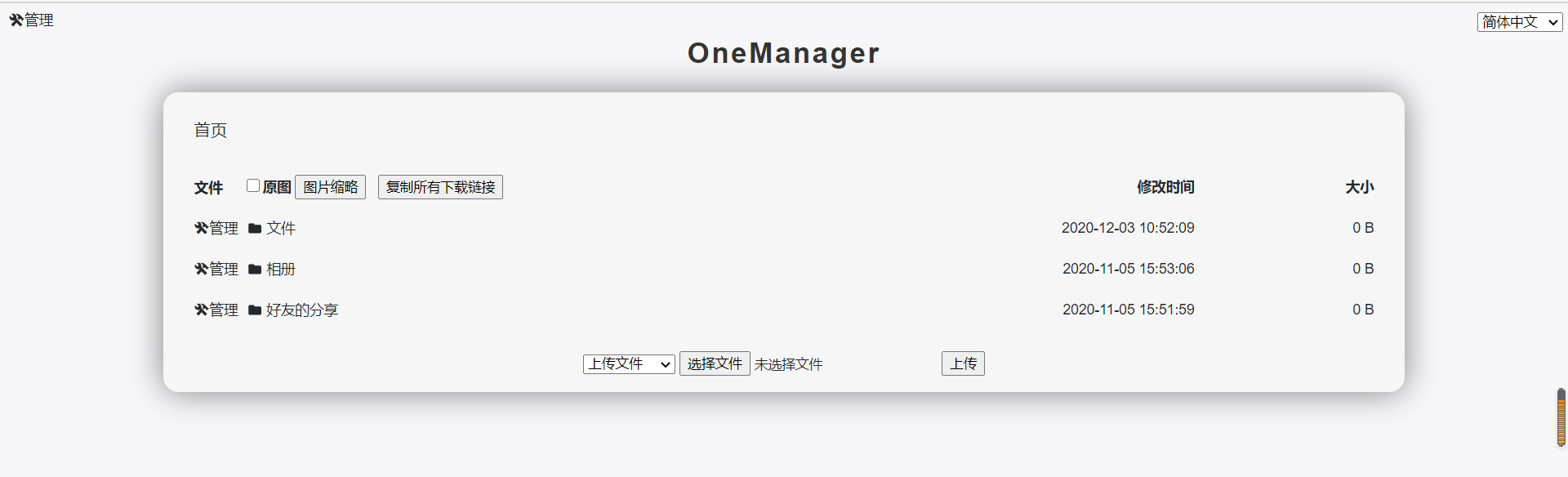
你是不是想和我一样把阿里云盘搭建成一个分享平台呢?像下面这样
实现直链下载,不通过客户端,还可以分享给别人
我们先来看看实现的方法
下面有两种挂载程序(任选其一)
1.Onemanager
https://github.com/qkqpttgf/OneManager-php
2.ShareList
https://github.com/reruin/sharelist
部署方式有许多种,我们这里采用Heroku部署(要白嫖嘛~)
准备工作
阿里云盘账户
Heroku账户
GitHub 项目地址
搭建步骤 我们先来讲Onemanager
首先注册一个Heroku账号(可能需要科学上网)
https://signup.heroku.com/login
这个不用教了吧~
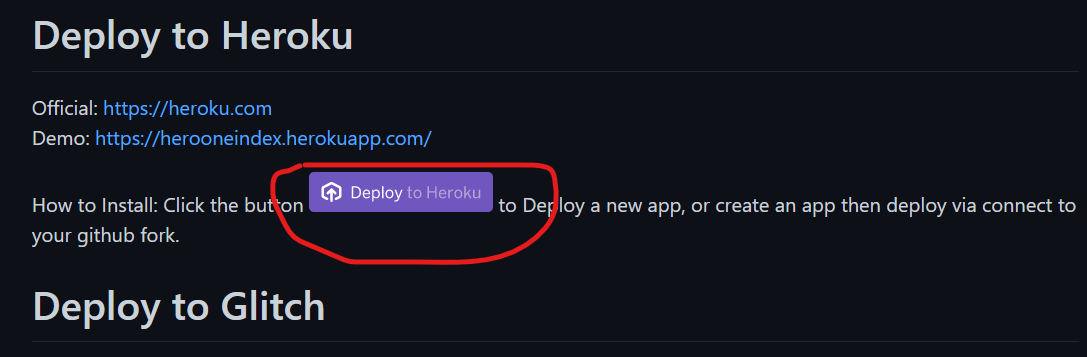
注册好后登陆,打开Onemanager的github项目
https://github.com/qkqpttgf/OneManager-php
点击“Deploy to Heroku ”
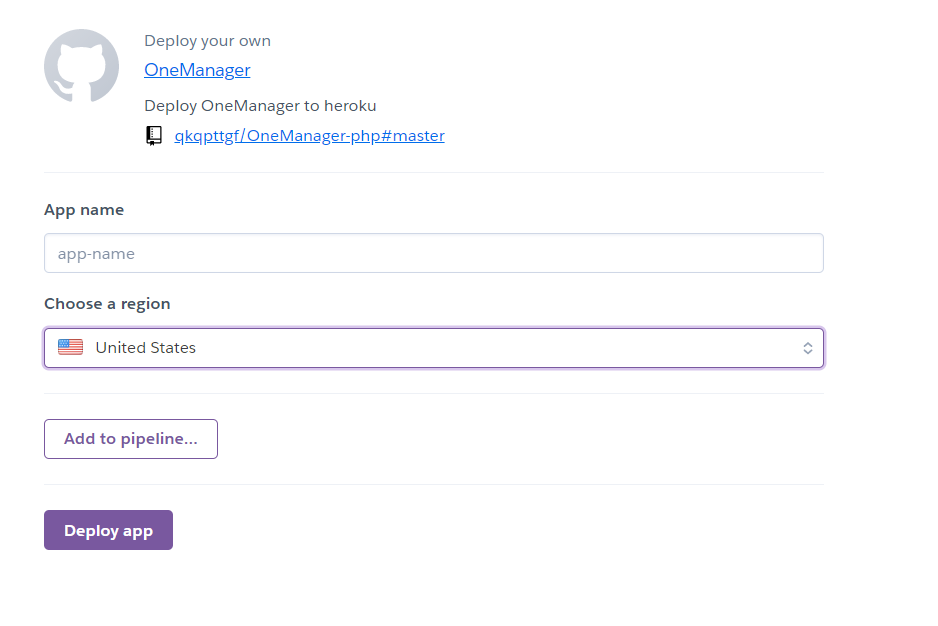
App name 随便填一个,下面选择美国或欧洲,然后点击“Deploy app”
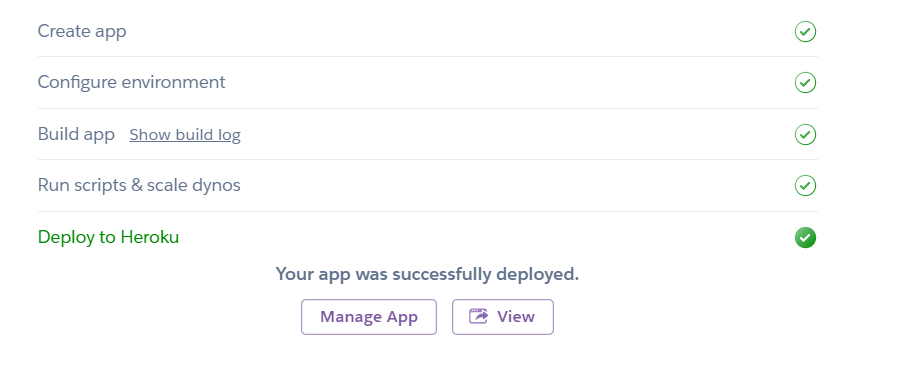
然后等它构建完成,点击“View ”
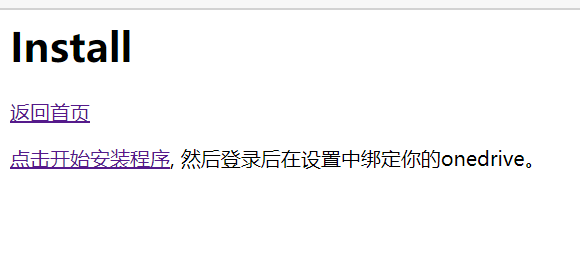
点击“点击开始安装程序”
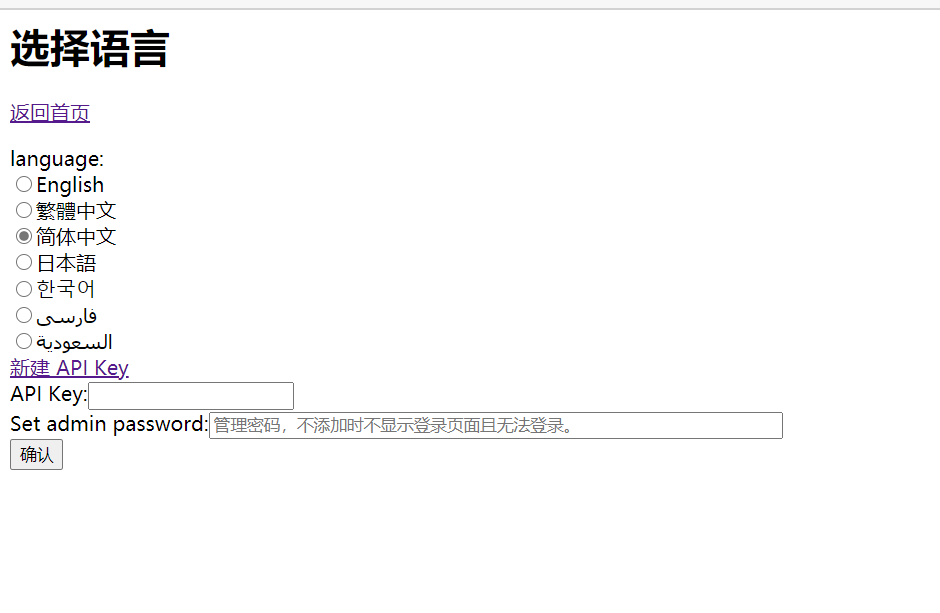
语言选择中文,然后点击新建API Key
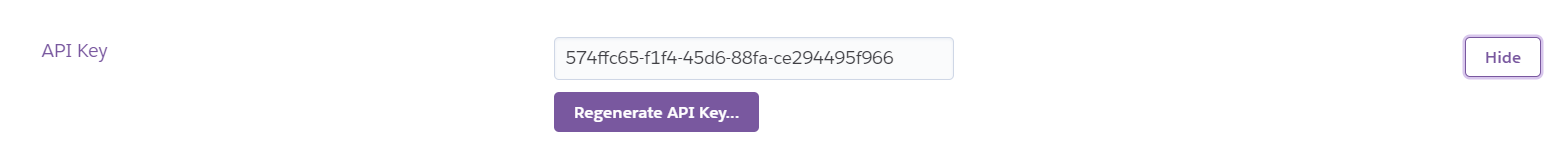
然后滑到下边找到API Key 点击Reveal ,复制key
然后返回刚才的页面,粘贴key并设置管理密码
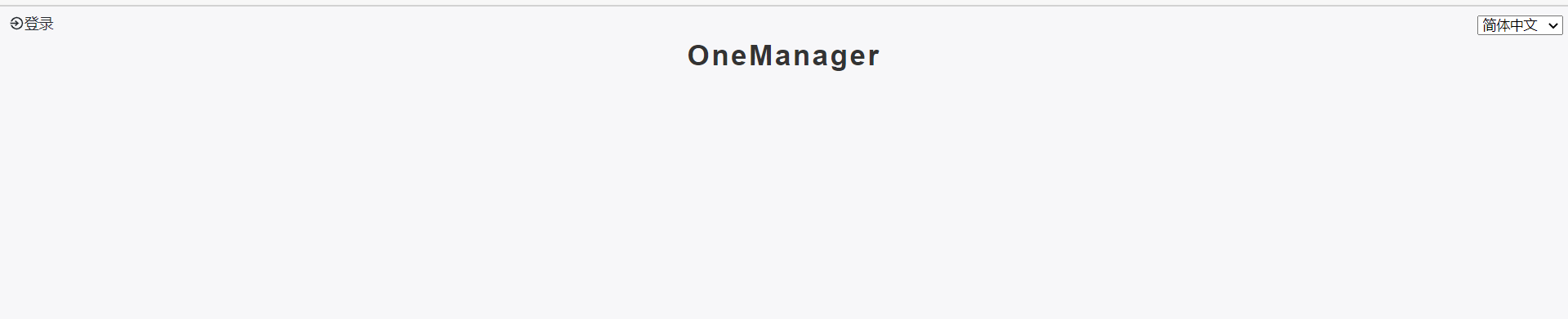
之后会进入这个页面,点击“登陆”,输入你刚才设置的密码
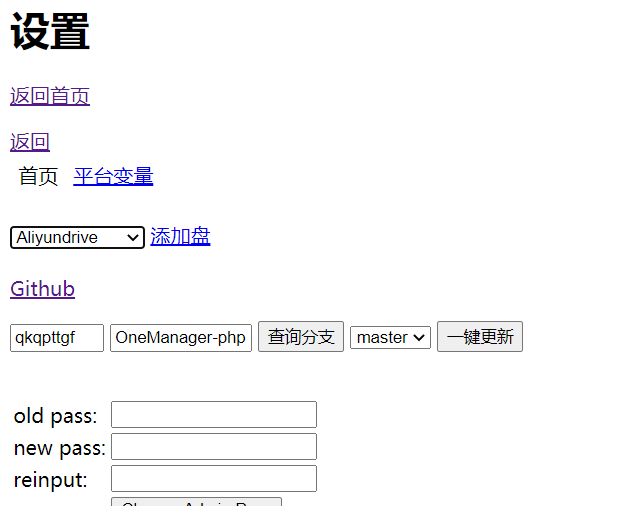
然后点击“管理-设置”,然后在添加盘那里选择“Aliyundrive”,然后点击“添加盘”
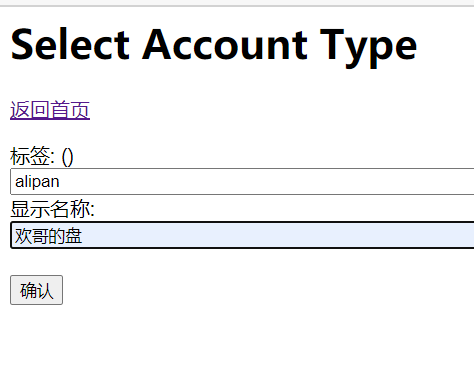
这个随便填一下
然后点击“确认”
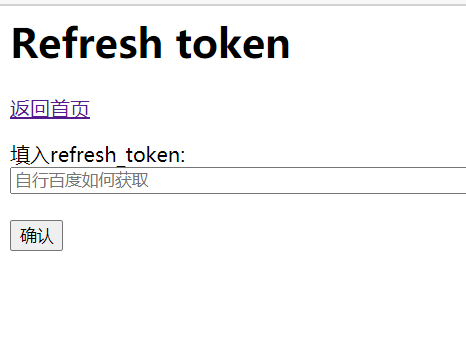
接下来我们获取refresh_token
首先登陆阿里云盘
https://www.aliyundrive.com/drive
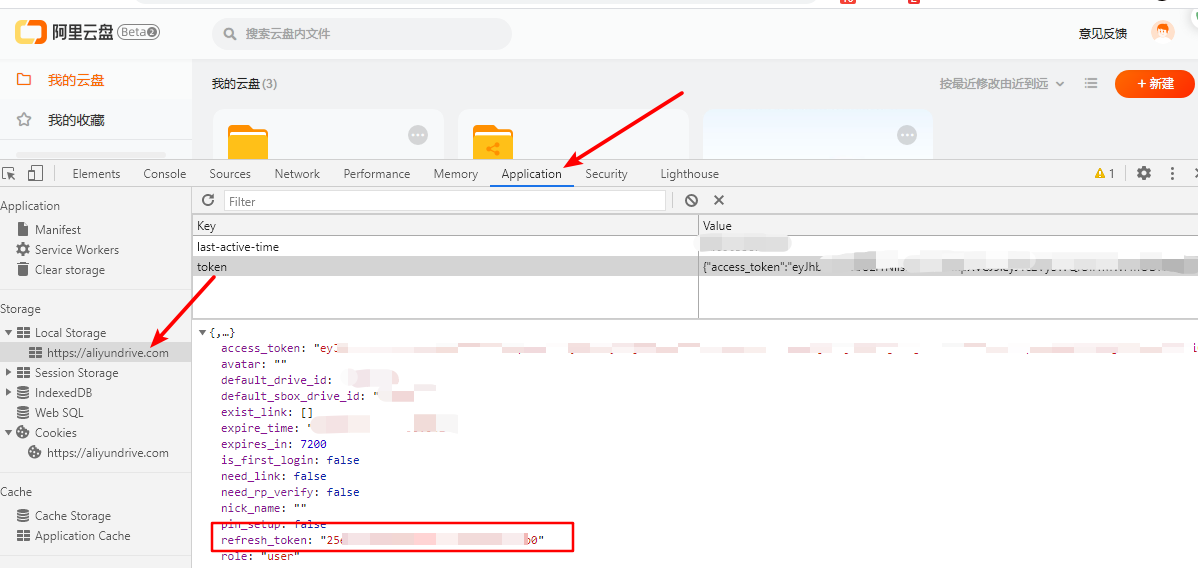
登陆阿里云盘之后,打开开发者工具,切换到Application选项卡,点开Local storage,会有一个token项,点开就可以看到refresh_token了
复制粘贴到刚才的页面,选择下面的其中之一
这样就搭建好了,你可以在设置里美化页面,设置参数
接下来我们讲ShareList
还是注册登陆好 Heroku
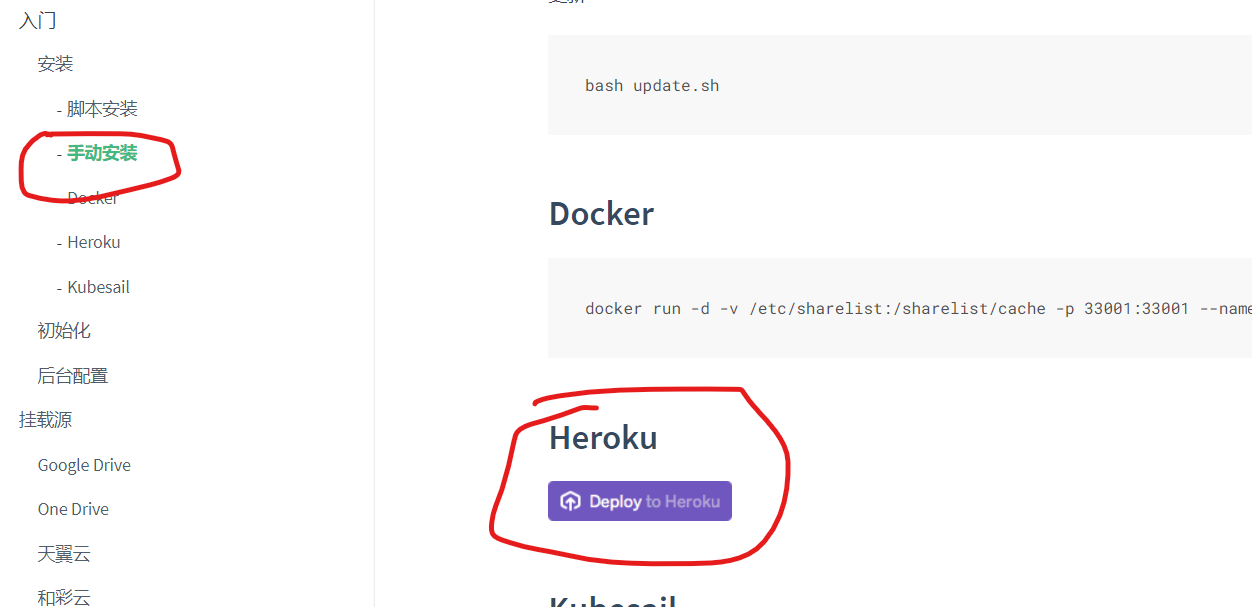
打开https://github.com/reruin/sharelist,点击“查看文档”
点击“Deploy toHeroku ”
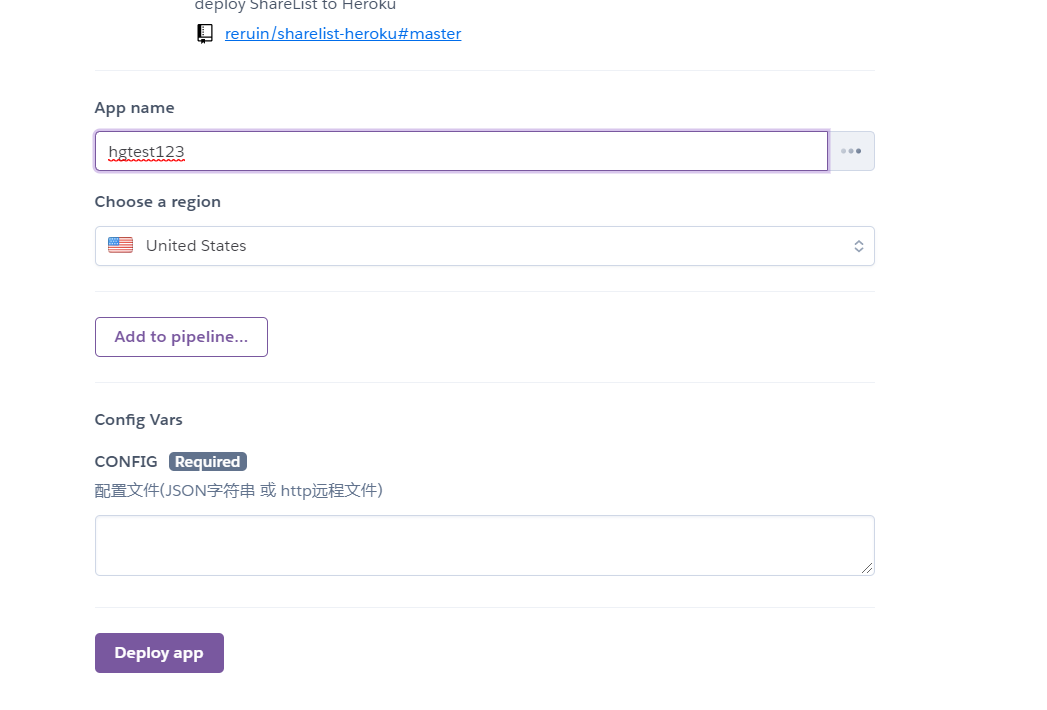
名字name随便起,json地址
https://raw.githubusercontent.com/reruin/sharelist/master/package.json
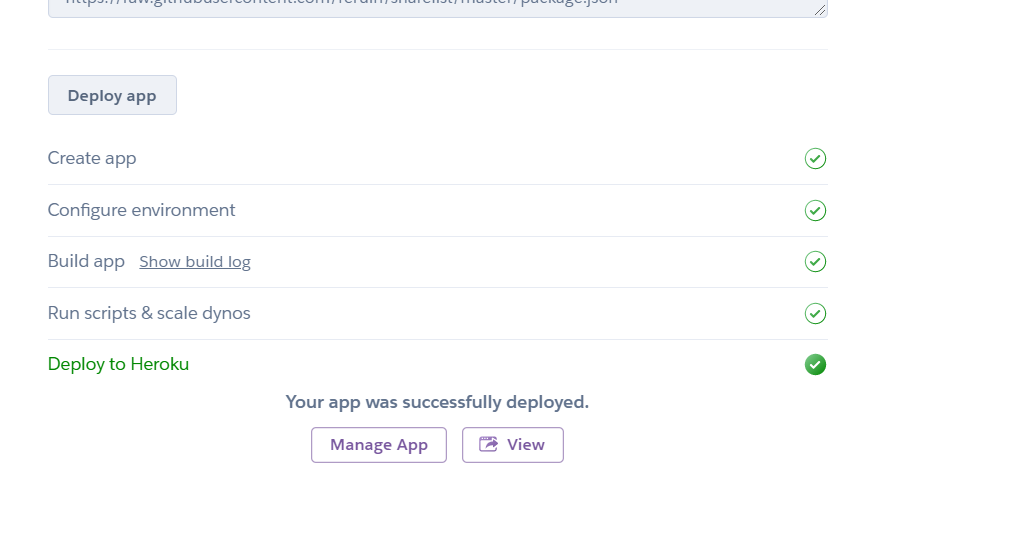
点击Deploy app,开始创建
创建成功,点击“View“
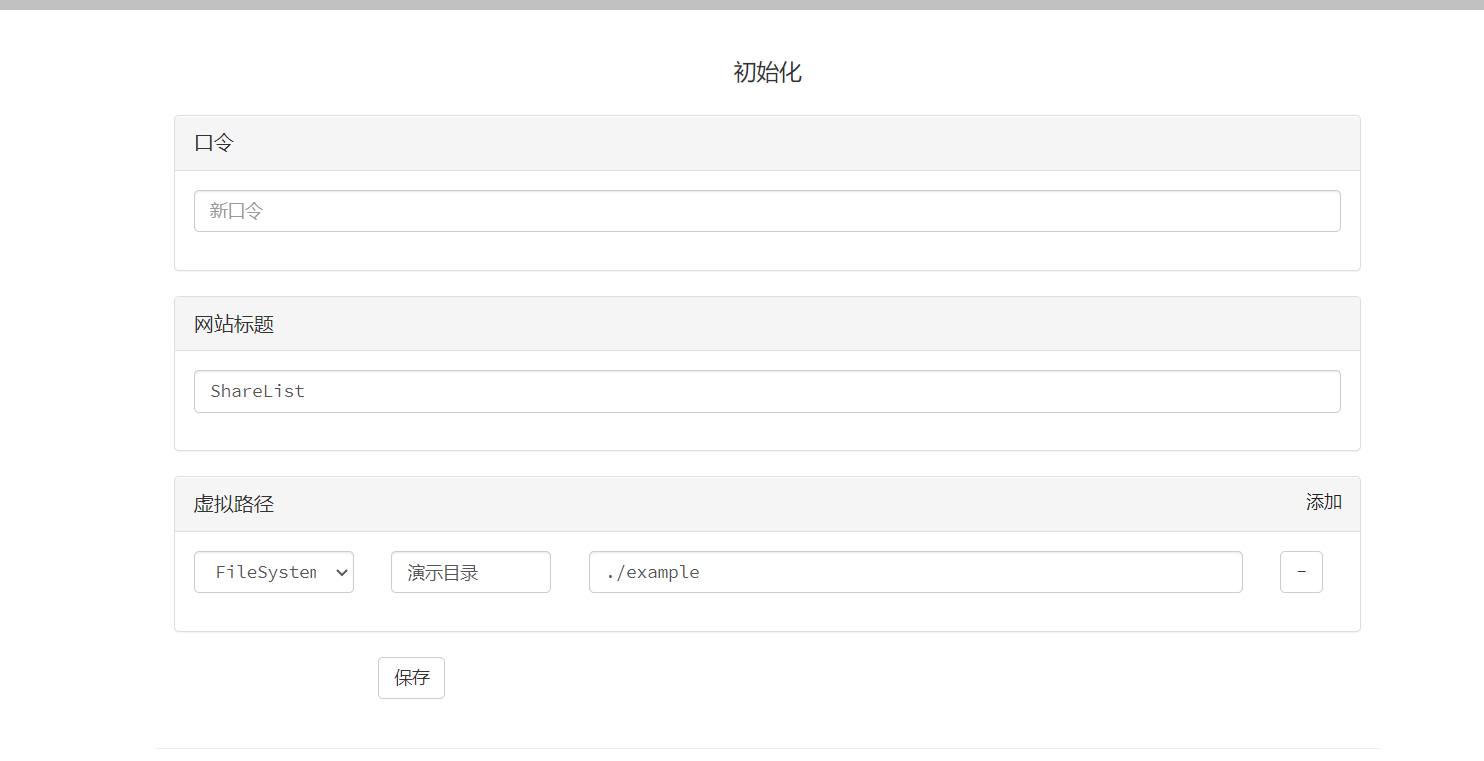
进行初始化
要求按下面这个,虚拟路径那里选择“AliyunDrive”,然后点击保存
下一步填入refresh_token,方法还是上面那个
好了,这样就搭建好了。为了更好的访问速度可以进行CF Workers部署
CF Workers部署 打开
https://dash.cloudflare.com/
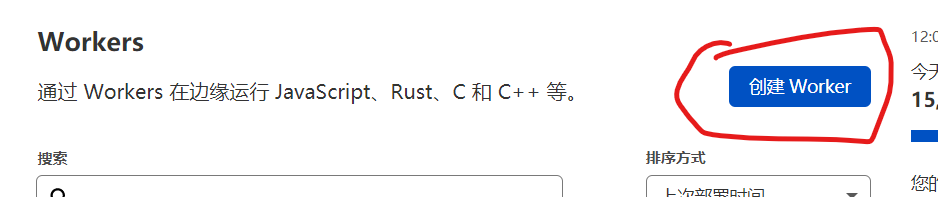
1.进入cf workers后台,选择新建worker
2.复制如下代码,到worker编辑器中(xxxx.herokuapp.com改成你自己的)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 const upstream = 'xxxx.herokuapp.com' const upstream_mobile = 'xxxx.herokuapp.com' const blocked_region = ['KP' ]const blocked_ip_address = ['0.0.0.0' , '127.0.0.1' ]const replace_dict = {'$upstream' : '$custom_domain' ,'//google.com' : '' 'fetch' , event => {event .respondWith(fetchAndApply(event .request));async function fetchAndApply (request )const region = request.headers.get ('cf-ipcountry' ).toUpperCase();const ip_address = request.headers.get ('cf-connecting-ip' );const user_agent = request.headers.get ('user-agent' );let response = null ;let url = new URL(request.url);let url_host = url.host;if (url.protocol == 'http:' ) {'https:' return response;if (await device_status(user_agent)) {else {if (blocked_region.includes(region)) {new Response('Access denied: WorkersProxy is not available in your region yet.' , {403 else if (blocked_ip_address.includes(ip_address)){new Response('Access denied: Your IP address is blocked by WorkersProxy.' , {403 else {let method = request.method;let request_headers = request.headers;let new_request_headers = new Headers(request_headers);set ('Host' , upstream_domain);set ('Referer' , url.href);let original_response = await fetch(url.href, {let original_response_clone = original_response.clone();let original_text = null ;let response_headers = original_response.headers;let new_response_headers = new Headers(response_headers);let status = original_response.status;set ('access-control-allow-origin' , '*' );set ('access-control-allow-credentials' , true );'content-security-policy' );'content-security-policy-report-only' );'clear-site-data' );const content_type = new_response_headers.get ('content-type' );if (content_type.includes('text/html' ) && content_type.includes('UTF-8' )) {await replace_response_text(original_response_clone, upstream_domain, url_host);else {new Response(original_text, {return response;async function replace_response_text (response, upstream_domain, host_name )let text = await response.text()var i, j;for (i in replace_dict) {if (i == '$upstream' ) {else if (i == '$custom_domain' ) {if (j == '$upstream' ) {else if (j == '$custom_domain' ) {let re = new RegExp(i, 'g' )return text;async function device_status (user_agent_info )var agents = ["Android" , "iPhone" , "SymbianOS" , "Windows Phone" , "iPad" , "iPod" ];var flag = true ;for (var v = 0 ; v < agents.length; v++) {if (user_agent_info.indexOf(agents[v]) > 0 ) {false ;break ;return flag;
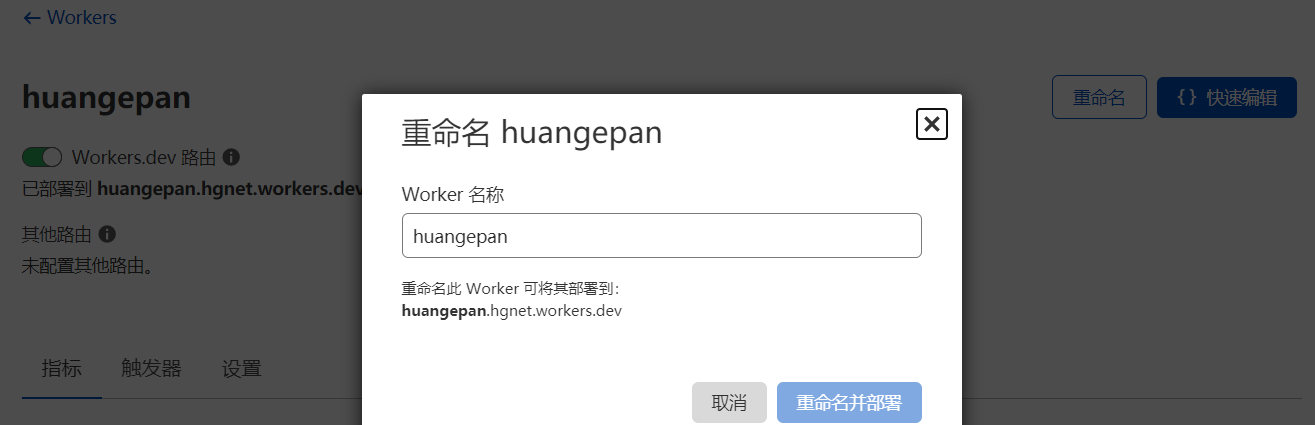
然后点击“保存并部署“,然后你可以改一个你喜欢的名称
自定义域名可以参考这篇文章
https://vircloud.net/exp/cf-worker-domain.html
演示站点
好了,快去实践吧!